
You can add themes to your design system in Supernova, and display them in your documentation using different views.
Create a new theme

Creating a new theme in Supernova is as easy as creating a new property.
- In Tokens view, click the + button
- From the context menu, select New theme
- Enter your theme name in the dialog. Each theme must have a unique name in your design system
- Enter a description for your theme — what it's used for, for example
- Enter the name you want to use for your theme in code generation
- Still in the dialog, select a data source file for your theme. You can select more than one data source, or you can choose to select no data sources for this theme (and add one later if desired)
- Click Confirm to create the theme
These tokens will then be assigned both their original base values, and their new theme values.
Add a new data source to a theme

There are two ways to add a new data source file to a theme in your design system.
From the Data Sources section:
- Click the New data source button
- In the dialog, enter the url of the Figma file you want to use as your theme’s data source
- Select the Styles checkbox in the dialog, and in the dropdown below, select which theme you want to import the content to
- Click Import
In Tokens view:
- From the relevant theme’s column header, open the context menu
- Click Add data source
- In the dialog, select which data source you want to use for this theme, or click New data source to add one
- Click Import
Manually add theme tokens
It's also possible to create theme tokens from scratch in Supernova, instead of using a data source.
1. In Tokens view click New token — a new row will be added to the table
2. Enter a token name in the row
3. Click on the token value in the relevant theme's column
4. In the dialog, enter a value for the new theme token. Click Confirm
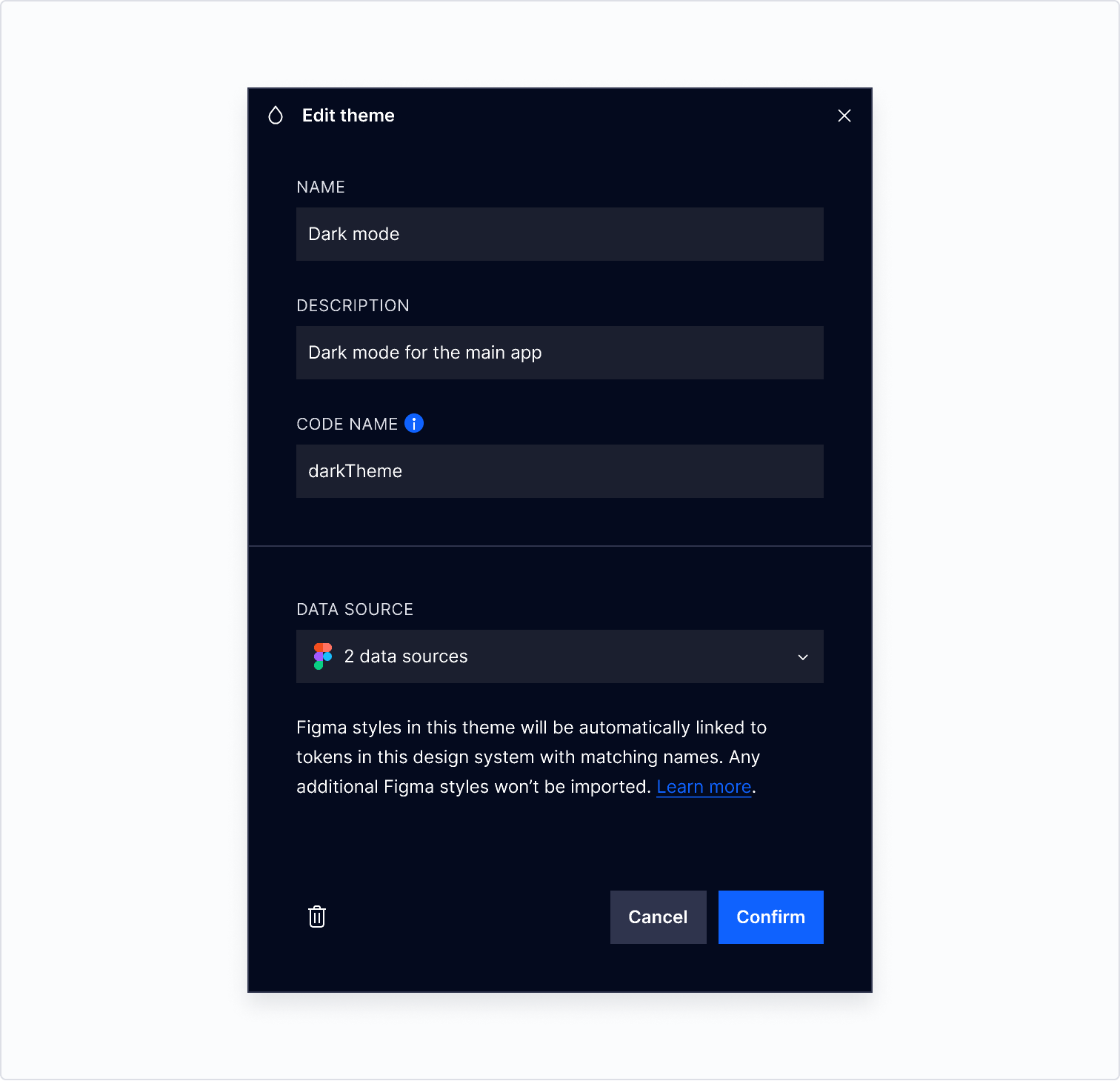
Edit a theme in Supernova
You can edit which data sources are used for your theme, in addition to the theme name, description and code name.

To edit your theme:
- In Tokens view, open the context menu for the relevant theme
- Click Edit theme
- In the dialog, update the data you’d like to change (or add, select or remove a data source) then click Confirm
Edit theme tokens
You can edit theme tokens created in Supernova directly in your design system.
- In Tokens view click on the token value in the relevant theme's column
- In the dialog, enter a value for the new theme token. Click Confirm
- To edit the token's name or description, click into the relevant field and edit directly in the table
Imported tokens need to be edited in Figma. Supernova will then automatically fetch updates from your theme's data source file. You can also manually import these updates by clicking the Get updates button in the top right corner of your design system.
Delete a theme

- In the relevant theme’s column, open the context menu and click Delete theme
- Type DELETE in the dialog, and click Confirm to delete the theme
Displaying theme tokens in documentation
You can easily display themes in your documentation. For more information, read the documentation on Token blocks.