Token blocks are dynamic content blocks populated with data from your design system. The style in which the tokens appear in your documentation can be customized with exporters. See Customization.


If you haven't added any tokens to your design system yet, we'll let you know in the token block (if you have an Editor or Admin role), and you can head to the Tokens section to add or create some.
Token detail
Add a single token to your documentation.
- Click + and add a Token detail block
- Select the type of token you would like to add from the list
- Select the token to add

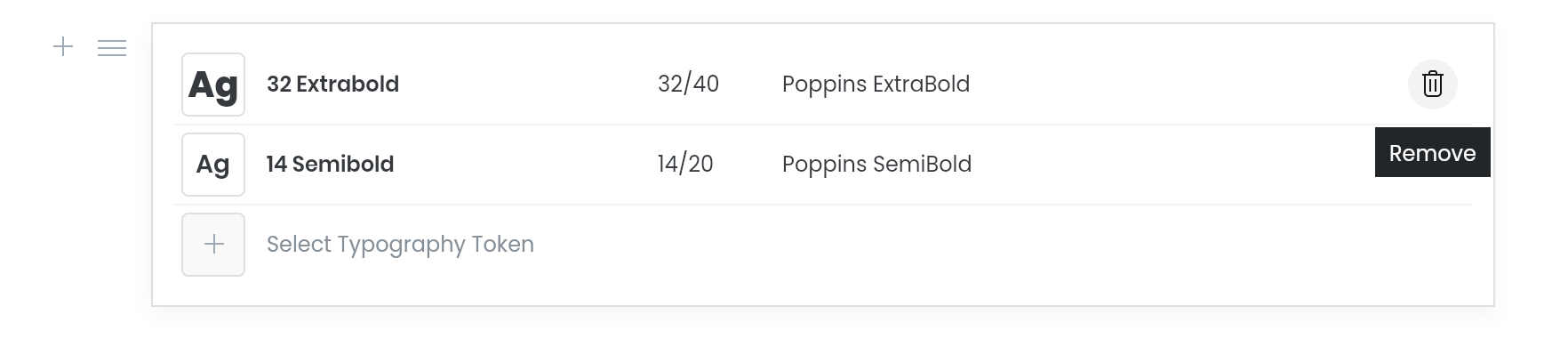
Token list
If you want to add more than one token of a certain type, you can use a token list block.

Tokens can be added or removed from the list.

The order of tokens from Editor will be preserved in the published Documentation.
Reorder the token list
You can use drag and drop to reorder the tokens in the list.
- Hover on the token you want to move, and click and hold to grab it.
- Drag it to wherever you want to place it in the list, and release it there.
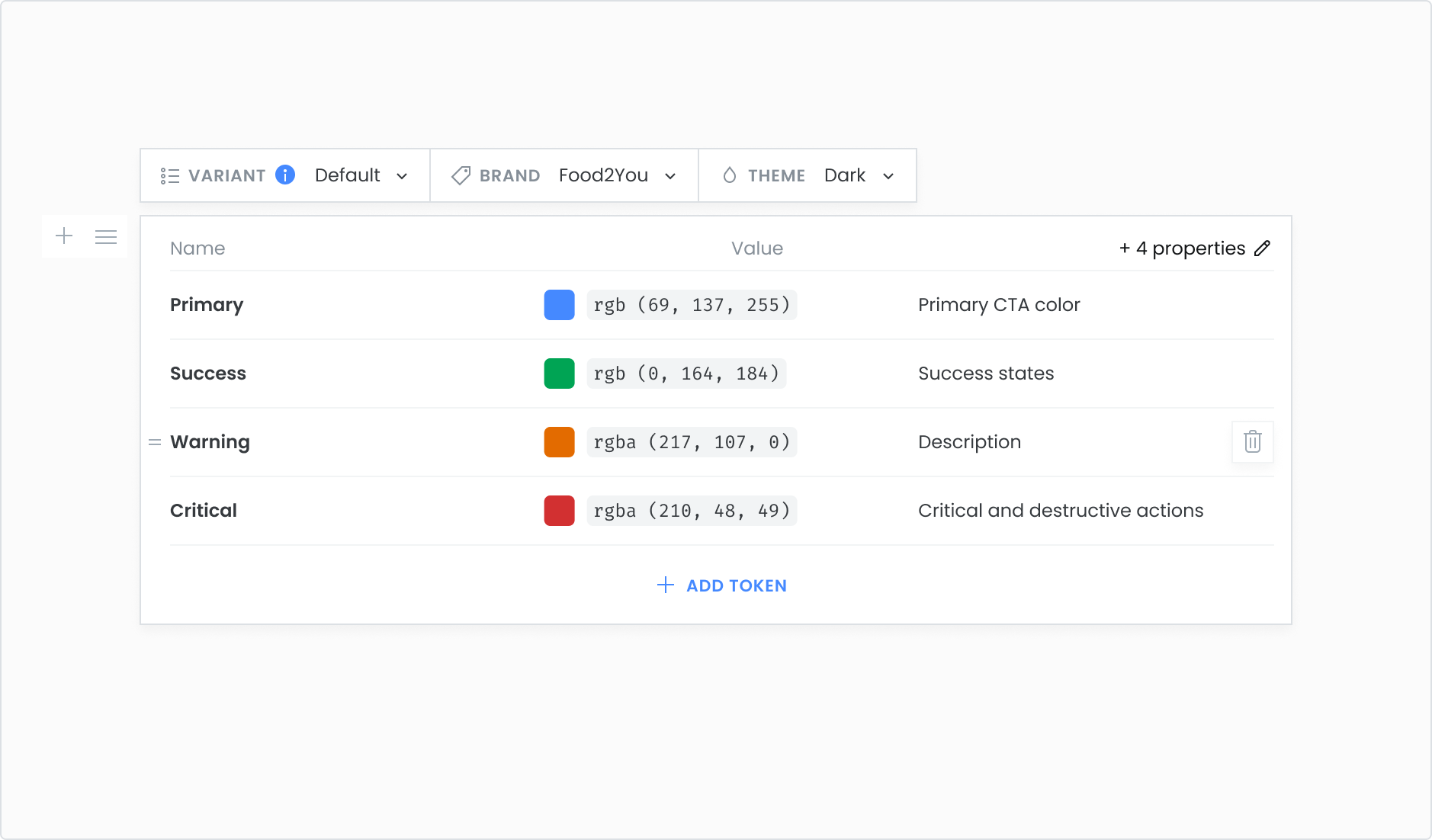
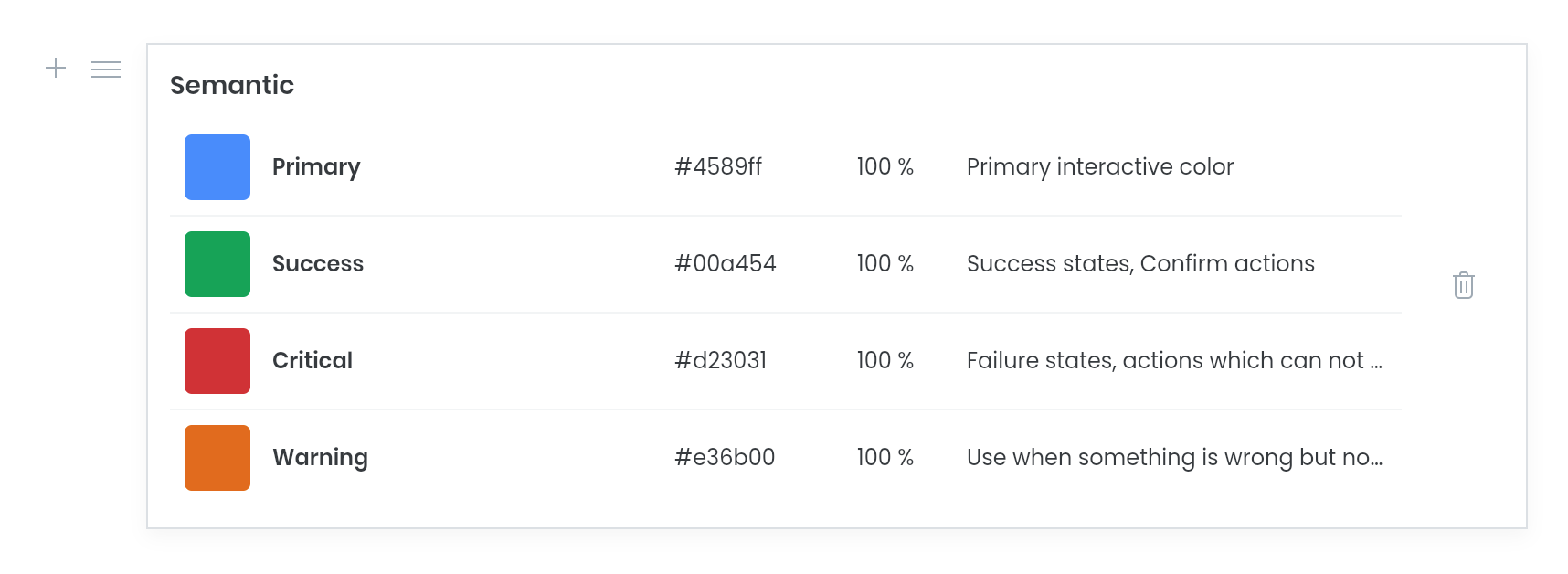
Token group
If you would like to add a group of tokens and keep this group up to date with your design system, add a token group block.

Edit token group
- Click the remove icon to reset the block and add a different group
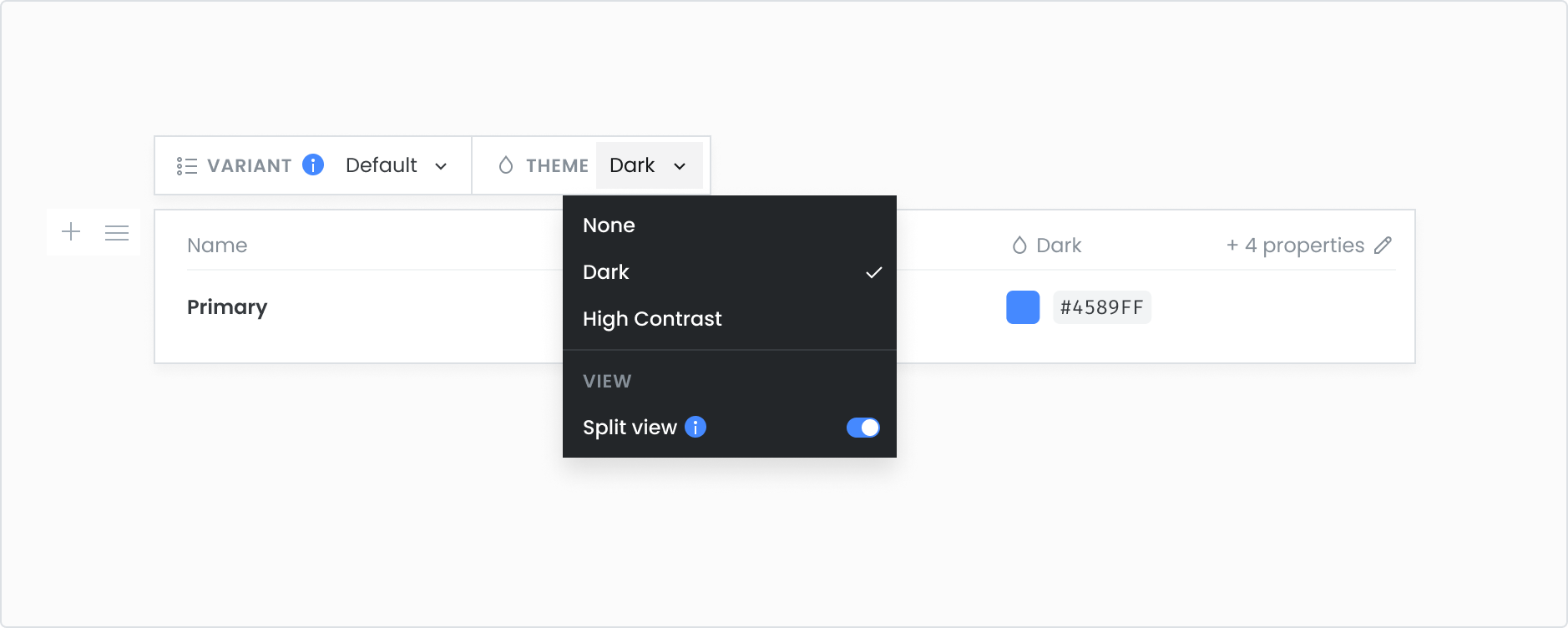
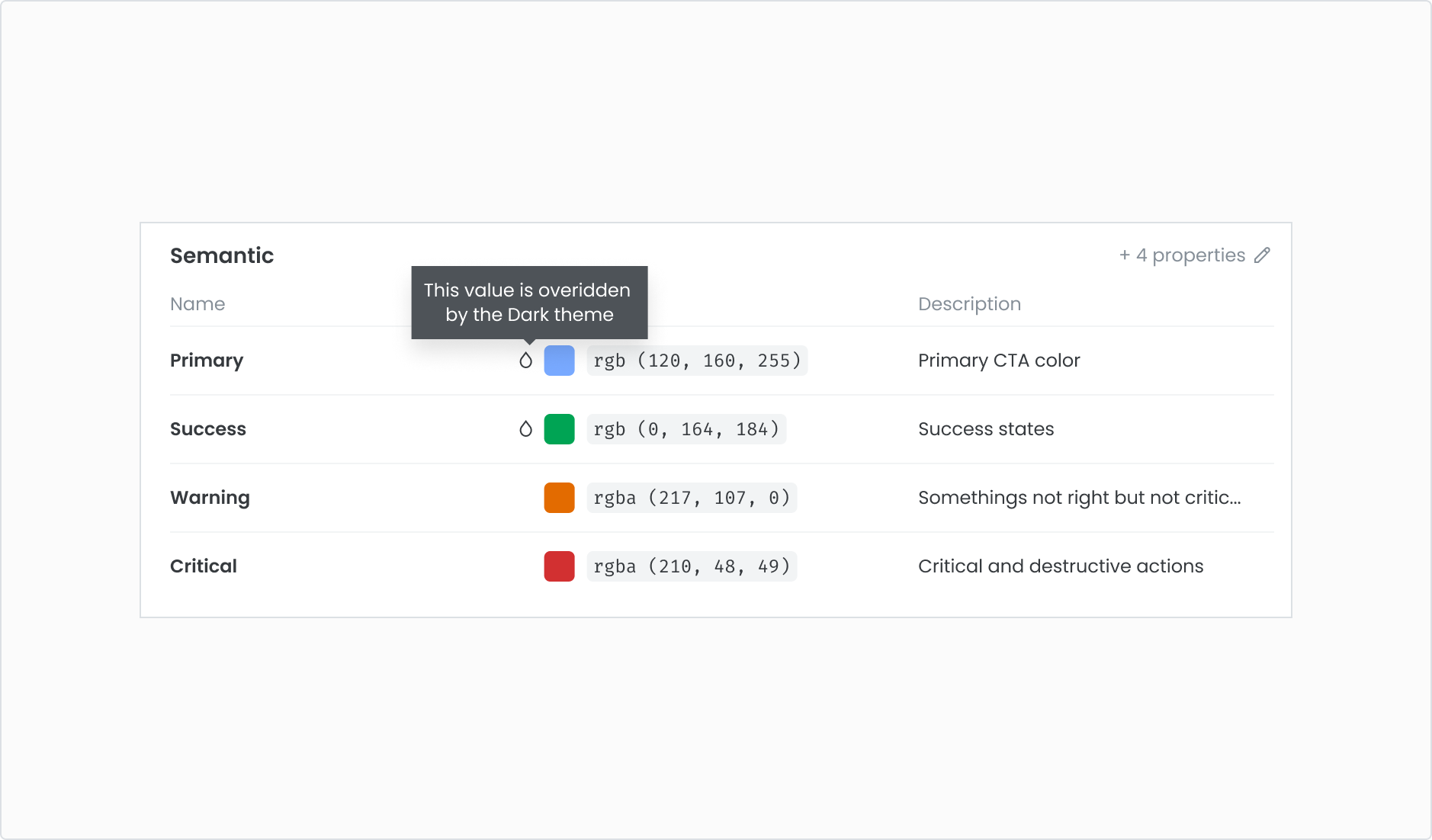
Theme tokens

If you have themes added to your design system, you can display them in your token blocks. You can switch between themes to show different tokens, and choose between override or split view for your published documentation.
Split view

Split view displays theme tokens side by side with the base tokens in your design system.
Split view is automatically enabled when you select a theme. You can switch it off using the Split view button in the Theme dropdown from the token block’s menu bar.
Override

If you switch off Split view, then the Override view is enabled in its place.
Override displays the theme values in place of the base values of the tokens in your published documentation. Any base tokens that haven’t been assigned a theme value will continue displaying their base values.
Brand tokens
If you have brands enabled, you can switch between brands to show tokens from a different brand in your design system.
- The token block can display tokens from one brand at a time
- Changing the brand will change the tokens available in the token selection menu
- If there are already tokens added when you change the brand, any tokens without a matching token name or corresponding alias will be removed from the block