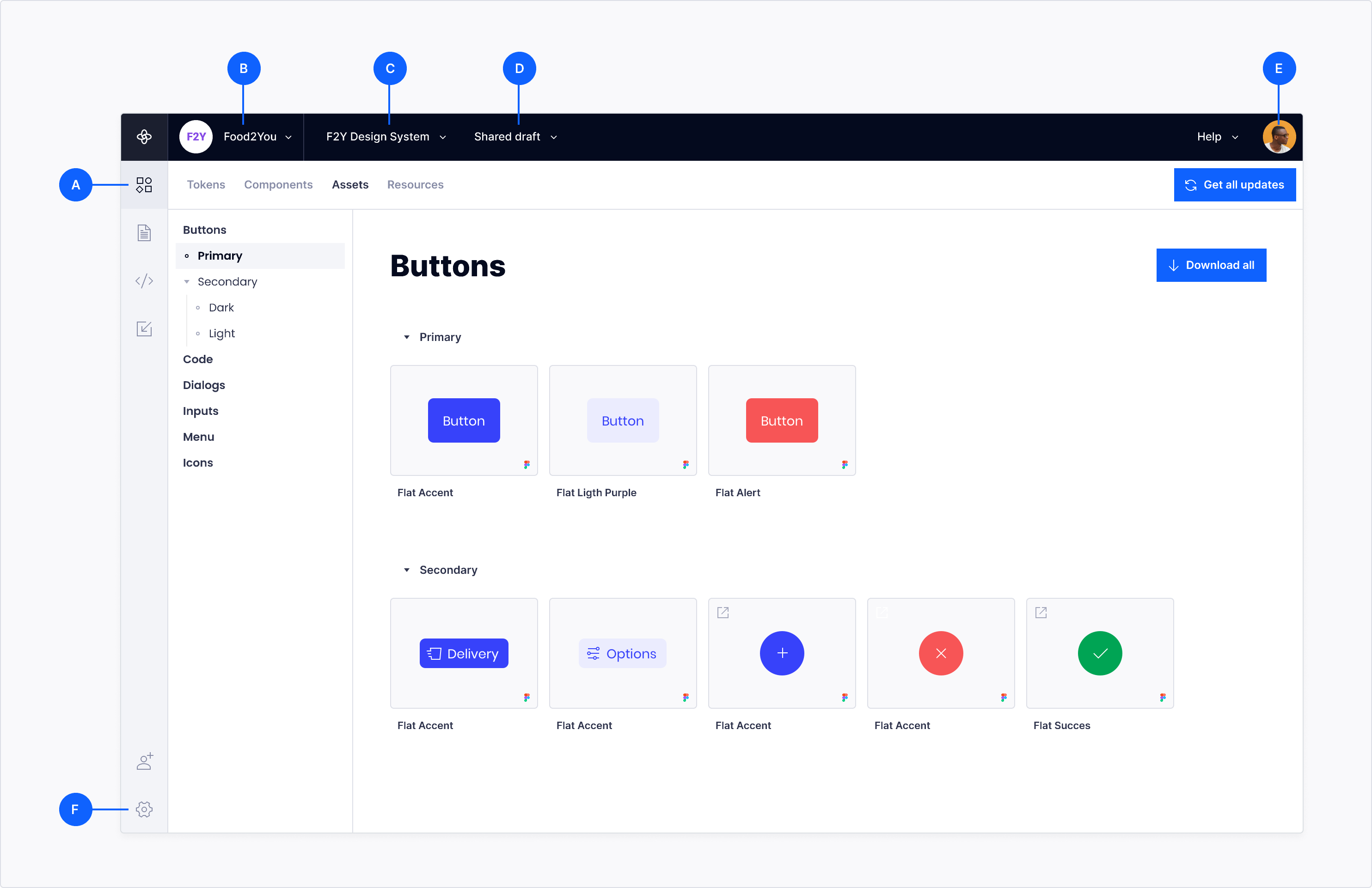
Navigation bar
How to access workspace and account settings, and how to navigate between sections of the app.

Workspace
Displays the current workspace. Use the dropdown to change to a different workspace, or create a new one.
Design system
Displays the current design system. Use the dropdown to change to a different design system, or create a new one.
Documentation editor

Navigation style
Switch between navigation styles (top or side navigation).
New page or group
Create new documentation pages or groups with the + Add button.
Documentation blocks
Token block

New block
Add a new block after the current one, and select the type from the list.
See Create a new block for more details.
Block menu
Click to access the block menu options, or click and drag to move the current block.
Use the block menu to:
- Convert a block to a different block type (most text blocks)
- Duplicate a block
- Delete a block
Brand
Some blocks have a brand selector, select a brand to change block selection content.
See Multi-brand design systems for more details.
Actions
Some blocks contain items that can be edited with additional actions, such as Token blocks.
Asset and frame blocks

New block
Add a new block after the current one, and select the type from the list.
See Create a new block for more details.
Block menu
Click to access the block menu options, or click and drag to move the current block.
Use the block menu to:
- Convert a block to a different block type (most text blocks)
- Duplicate a block
- Delete a block
Item menu
Some blocks have items with menus of their own, such as a Shortcut block.
Click to open the menu or click and drag to reorder.