We are proud to reveal the first real fruits of what we have been doing over the last few weeks and months - focusing on improving general performance of the Cloud application, so one day the platform will perform like this beastly machine:

Okay, maybe not that much, it would be hard to work like this..
Is performance important?
In short, yes, very, because time is the most valuable resource we have. Every task that is not efficient and every page that loads slowly means lost time that over time adds to a very significant amount. Of course, waiting for something is about the worst thing to be doing on any given day, so that makes it an even more important area to focus on.
Because of the complexity of the system we are creating, the complexity of the underlaying architecture grows as well - and with it, cost in terms of performance to everyone using Supernova.
We decided that it is time to heavily improve upon it and so with this release, you'll see some really significant improvements to how the cloud loads, how quickly you will see your data and in general it should be much more responsive than before, twice as much on slower machines and bad internet connection.
Some real statistics
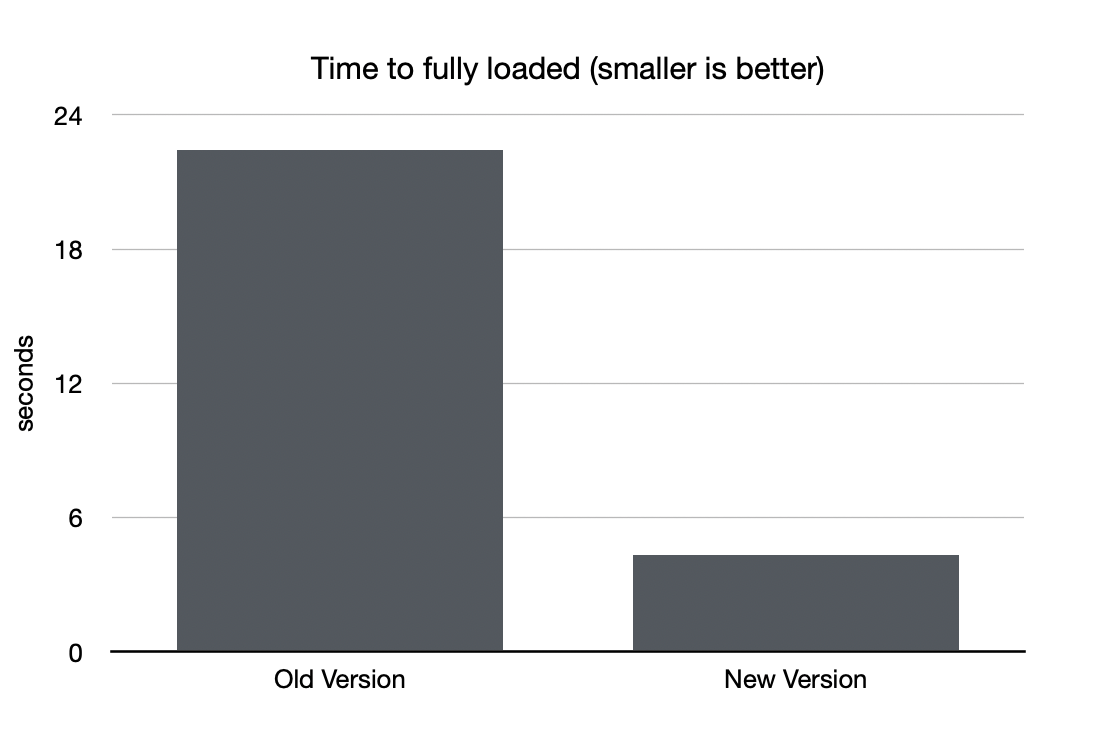
We've prepared some statistics that show you what we are talking about. We have measured performance with old and new version of Supernova, and the differences are staggering already:

Time it takes to load the application and all its data is now fraction of what it used to be

You'll also see Cloud responding much faster when initially loaded, with first visuals coming in nearly instantly

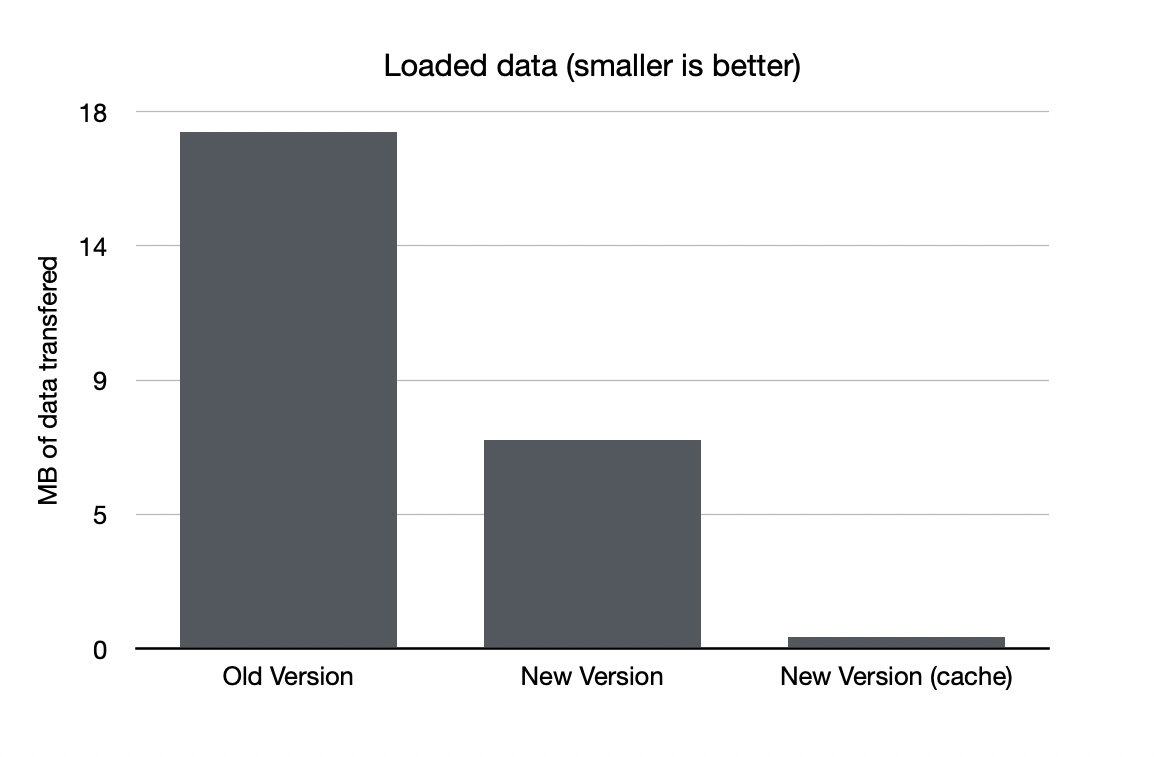
Finally, the data that gets transfered to browser is significantly lower
As you can see, we made improvements across the board to the speed of loading and smaller payloads, and we have also added caching mechanisms so that for our regular users the data transfer is negligible and only data needed to show the design system are transfered.
But we are not stopping there - there is still so much ahead of us and we are on a crusade to create the most performant platform you have ever experienced, so everyone's time in Supernova is as delightful as possible. If you have problems with performance in a meantime, please let us know at support@supernova.io or join our community and tell us everything about it.
But we know you love our constant flurry of features - so here are few you asked for - thank you for your feedback! :)
New Table Options
Last week we have released table blocks, and this week we are adding several important improvements that didn't make it to the release - option to disable borders, cell alignments and row and column headers.

You can also use tables without border as simulation of layout (for now) if you want to structure your page little bit different. We have prepared few examples of what you can do with them, based on excellent Adobe Spectrum design system documentation!
Design Checklist

|
|
All interactive states Includes all interactive states that are applicable (hover, down, focus, keyboard focus, disabled). |
|

|
|
Usage Guidelines Includes a list of dos and don'ts that highlight best practices and common mistakes. |

|
|
All color themes Works properly across all four color themes (lightest, light, dark, darkest). |
|

|
|
Writing Guidelines Includes content standards or usage guidelines for how to write or format in-product content for the component. |

|
|
All platform scales Includes a desktop scale (UWP, macOS, web desktop) and a mobile scale (iOS, Android, web mobile). |
|

|
|
Internationalization Guidelines Works properly across various locales and includes guidelines for bi-directionality (RTL). |
Side by side descriptions

|
|
Buttons
Buttons in Spectrum for CC Express have indigo as the color for the accent button and higher contrast for primary and secondary buttons. Spectrum for CC Express also uses a different icon set. Other attributes stay the same across themes. |
Do and don't
|
Be concise Button text should be concise: 1 or 2 words, no longer than 4 words, with fewer than 20 characters including spaces. Don’t use punctuation marks such as periods or exclamation points. |
|

|
|
|
|
|
|
|
|

|
We hope this new options will give you lot of new opportunities to make your documentation closer than ever before to the dreamy state you wanted to achieve.
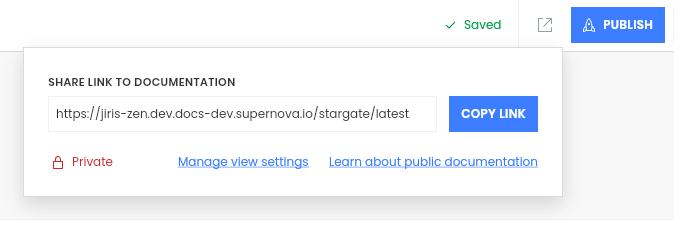
New Share Window
We have also made it easier for you to share documentation with others, and also easily switch between public and private mode.

As always, if you would like to see something new, fixed or improved, join our Discord community — we are always there. Thank you for your support!