This version was released on March 13, 2023
Making documentation easily accessible to every consumer of a design system is an important mission for us. We began our first accessibility audit recently, and we have also significantly improved performance for a much more even user experience from anywhere. This release also includes an updated empty state for Component blocks and bug fixes.
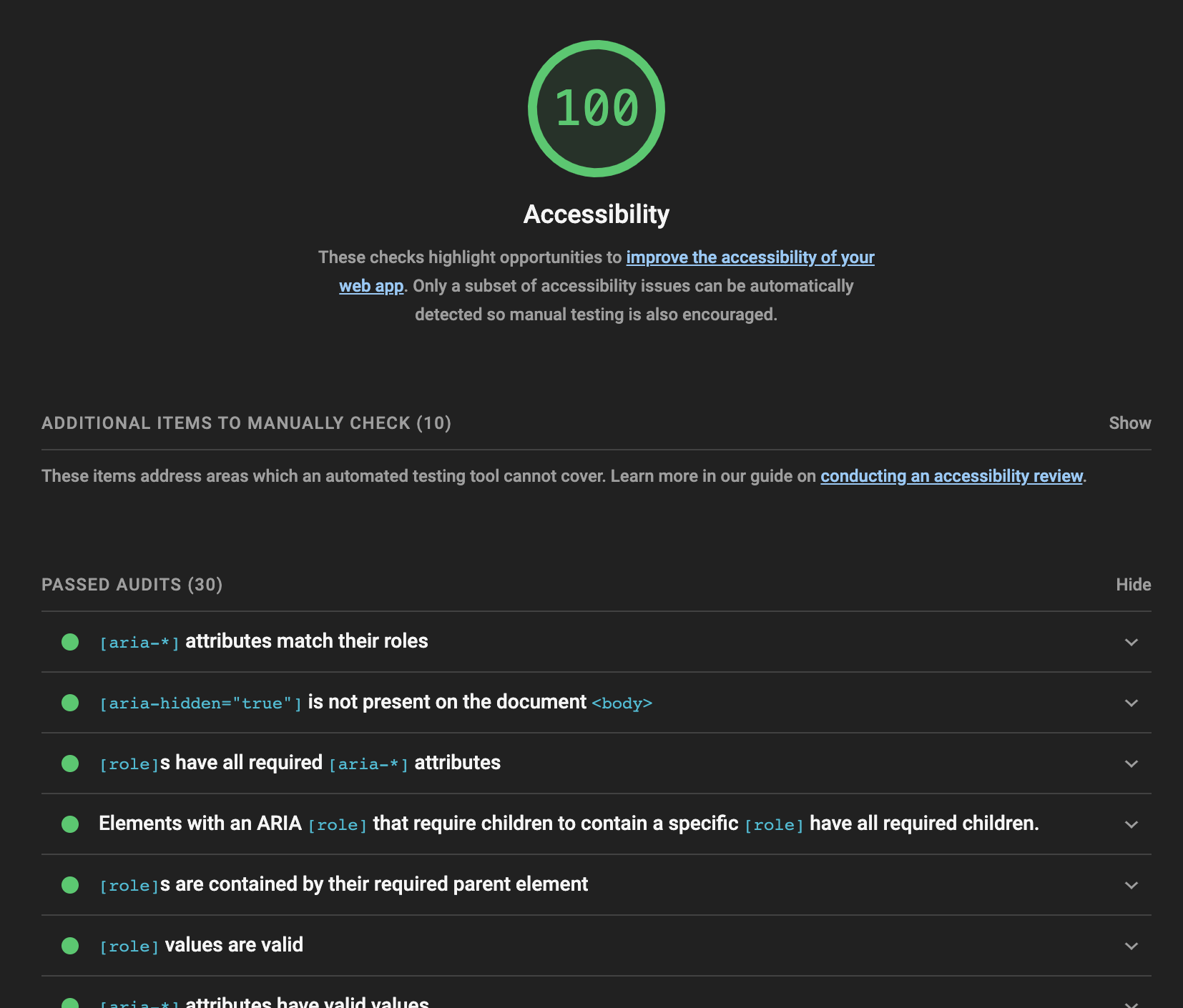
Lighthouse score: 100 🎉
We reviewed our documentation sites with the Lighthouse Accessibility test, and we're happy to announce that we reached a score of 100. This score means that our color contrasts and generated code markup are in accordance with WCAG guidelines. It takes us another step closer to full WCAG 2.1 compliance.
The great thing about this update is that all you need to do to make your design system documentation more accessible is to republish your documentation.
It doesn't end here for us, though. This step is a marker for us, as we strive to make our product fully accessible. We have more improvements planned, focused on making all documentation sites more pleasant to use with screen readers. Watch our release notes for further updates. 👀

Lighthouse Accessibility Report: Supernova's score of 100.
Performance improvements
One of the big issues we have heard is the general performance of Supernova, so we decided to massively rework the loading logic in the background of the whole platform, which means that everything in Supernova should now load more quickly and more smoothly!
We also focused on was the performance of the documentation editor. Typing should be quicker and more responsive now-- there should no longer be any delay between typing and text appearing on the screen.
There were also performance issues when your documentation page contained many text blocks. We implemented "lazy loading" (we no longer load entire page contents, only the content that is currently displayed) into the editor, which means that your big documentation pages should no longer bring your performance to a halt.
We hope these improvements will make writing your design system documentation more delightful.
Better empty state for Component blocks
Components blocks now have a new empty state that better explains how to move forward and how to use these blocks to document your component metadata. This new empty state will be displayed to all Editors if there are no components yet in Supernova.

New empty state for our component blocks.
Bugfixes
- Export of assets is heavily sped up, no longer resulting in a time out when trying to export a large amount of assets. For companies with 1000s of assets, this can result in several seconds saved on each loaded of every page as well - and that matters.
- Default branch not being set in Azure no longer results in failing to download the list of repositories.
- We are now properly reimporting only the Figma files that were changed.
- Deleting multiple blocks at once no longer results in lost focus.
- We no longer display a new window with a big 500 error when the authentication token for any third party expires.
- Your custom domain docs url no longer changes into x-sn-reserved after failing to set it up properly.
- + Publish button on the version page was changed into + New version to not cause any confusion anymore.
- Features unavailable due to plan restrictions are no longer hidden.
- Fixed a rare issue that resulted in not being able to create a new version.
That's it for this release, and we'll be back with more soon. As always, if you'd like to see something new, fixed, or improved, join our Discord community — we're always there. You can also request a feature via our Feature Request Portal. Thank you for your support!