
A design system is a set of reusable components, styles, and tokens guided by standards that are used to build products or applications, and instruction for how they should be used in design.
But a design system is more than just a style guide, pattern library, or snippets of code kept to be reused when needed. It is a dynamic system designed to ensure consistency across different products. It is also a rallying point for all product teams, and team members across disciplines, to share common design truth in a way that minimizes errors in translating design into products.
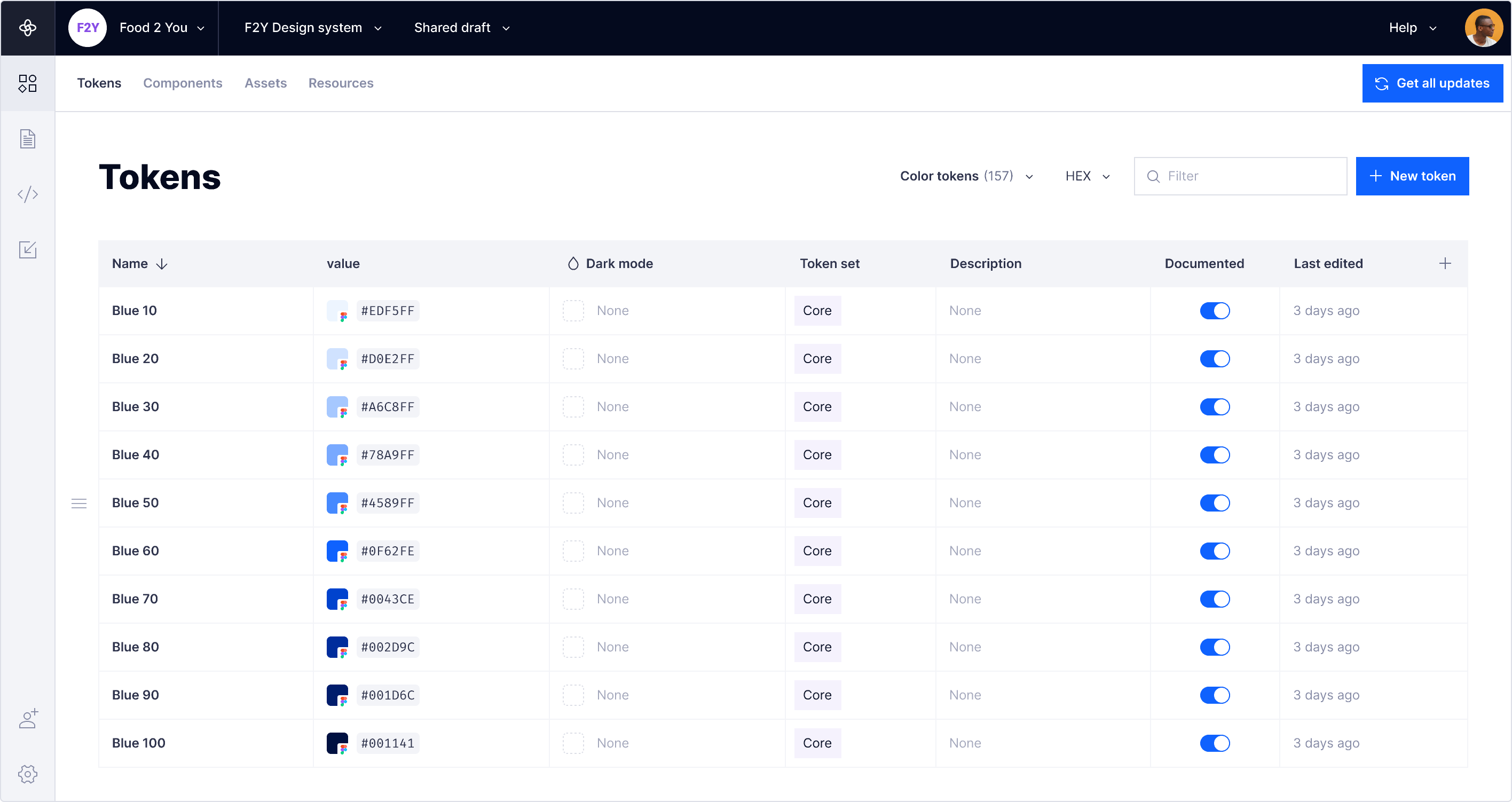
In Supernova, a design system is a central store of design truth in the form of a data model that represents the elements in your design system across the entire product design lifecycle — from design to code.
This data can be imported from your design editor environment (such as Figma), and maintenance of the design system can be fully managed in the design editor, and re-imported upon change. Developers can choose how to transform and export this design system data in the form of code in any way they require, and can automate to fit seamlessly into existing product development workflows.
In this way, the idea of "handoff" is eliminated, and changes made to designs simply flow naturally into the code, and developers are in control of how this process works.
In this section