
Document your design system with our powerful editor and integrate your Supernova design system data to keep your documentation always up to date the latest changes.
Collaboratively write and maintain your documentation, completely customize the appearance of your documentation site, and publish and share your documentation.
Documentation Features
The following features are included in the documentation editor:
- rich text editing, code blocks, and images
- add static images from Figma frames
- add special "blocks" created from your design system data, such as:
- individual tokens, token lists and groups
- individual components, component lists and groups
- component sandbox
- custom URL embeds, including Figma frames, Storybook and YouTube
- add custom shortcuts to other sections of your documentation

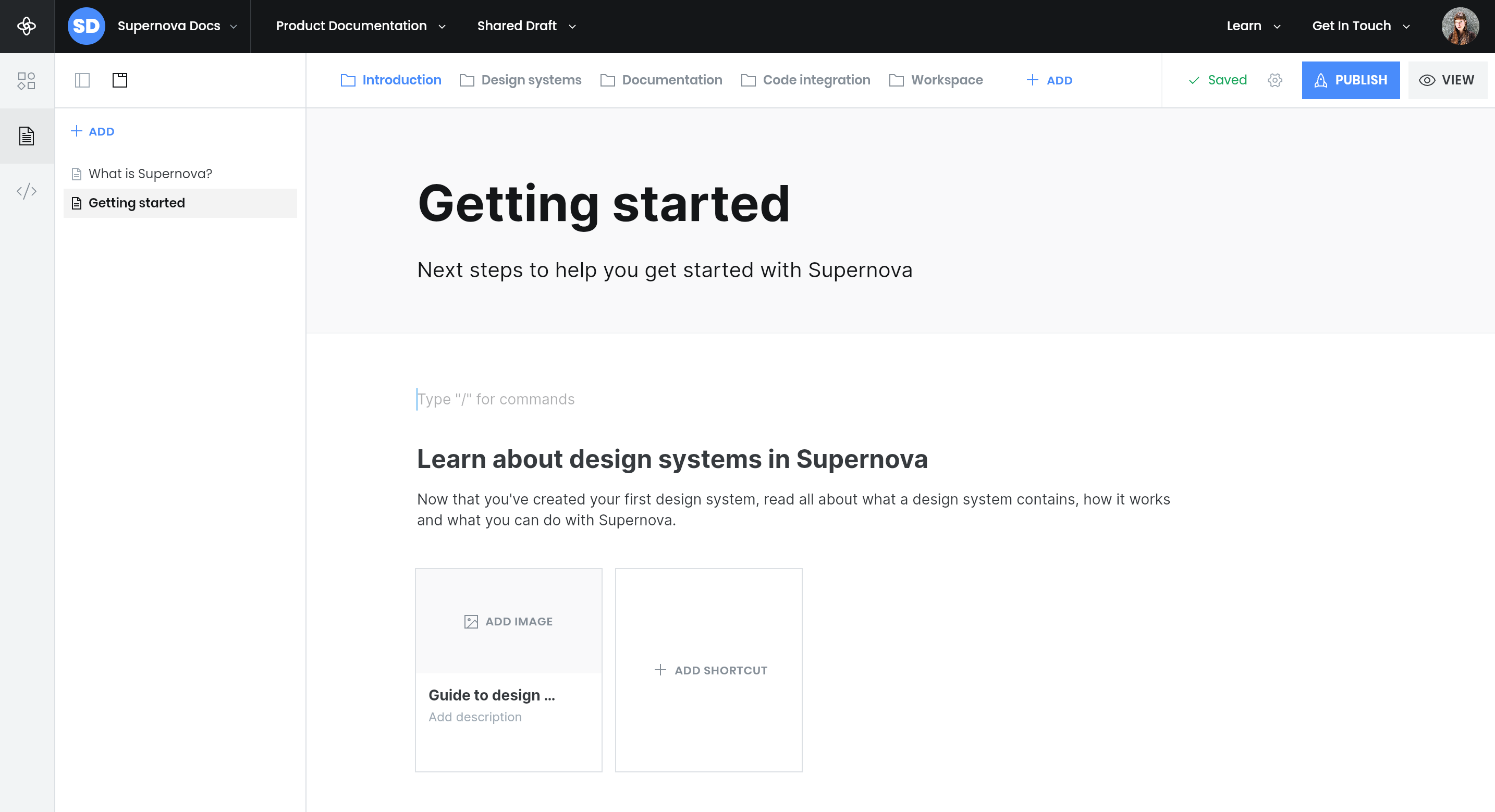
Documentation editor
Using the documentation editor
To open the documentation editor:
- Click the Documentation icon in the left menu.

Writing and editing
The documentation editor behaves like any familiar document text editor (such as Google Docs, Microsoft Word, or Notion). You can type anywhere, select text, copy and paste, and add rich content blocks that include information about your design system.

In additional to the standard rich text formatting options, you can also change the type of text block, easily click to switch between header types, and add links.

You can also change the type of text block using the Convert to... menu option.

Blocks
A block is any kind of content you add to the page, such as text, lists, quotes, dividers, or media. You can move blocks around on the page to reorder your information.
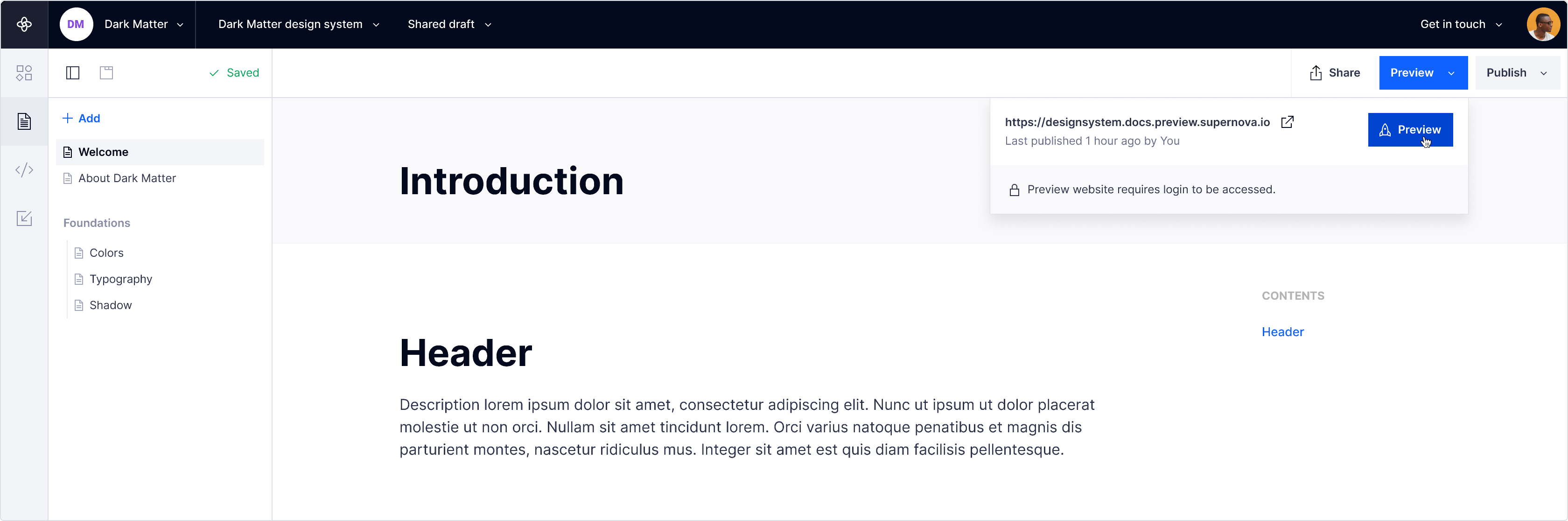
Preview your documentation before publishing

You can view content you've added or edited in your documentation on a preview site before you publish it. Previews can only be built for documentation in the current shared draft. Preview sites are password protected, so only logged-in Viewers can access it if given the link.
To preview your documentation:
- In the top right corner of the documentation editor, click Preview.
- You'll see a modal with a link to the preview site, and information on when it was last edited.
- In the modal, click Preview to build and open your documentation preview site.
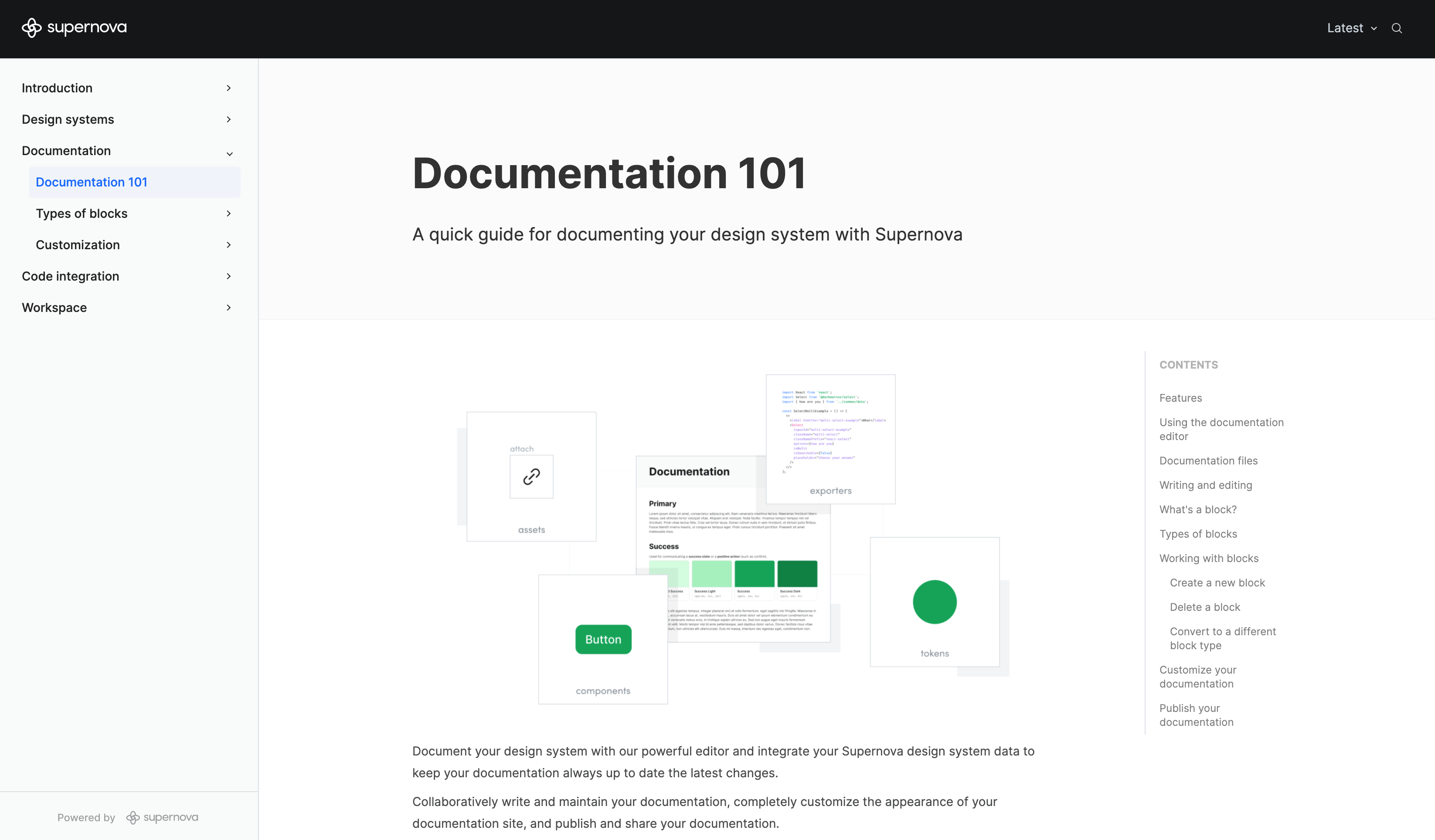
Publish your documentation
To publish your documentation:
- In the top right corner of the documentation editor, click Publish.
- Click View to view the published site.

Published documentation
Make documentation public


Make your documentation site publicly available to everyone, without password protection.
- Navigate to Settings -> Documentation -> General
- Under Make Public, turn the switch to ON
- The documentation site will be available publicly at the URL shown

Preventing overwritten content with more than one editor
If you have multiple people working on your documentation (or you happen to have the same page open in two tabs), you might worry about content being overwritten as it's being autosaved.
If the page you're on has been edited elsewhere as you're working, Supernova will automatically reload the page to get the latest version, preserving any new content that's been added or changed.

Our documentation editor prevents editing collisions by reloading the latest version of the page.