Render any frame from a Figma data source as an image in your documentation. When the Figma source is updated in Supernova, your frames will update automatically and be reflected the next time you publish.
Example

Add Figma frames
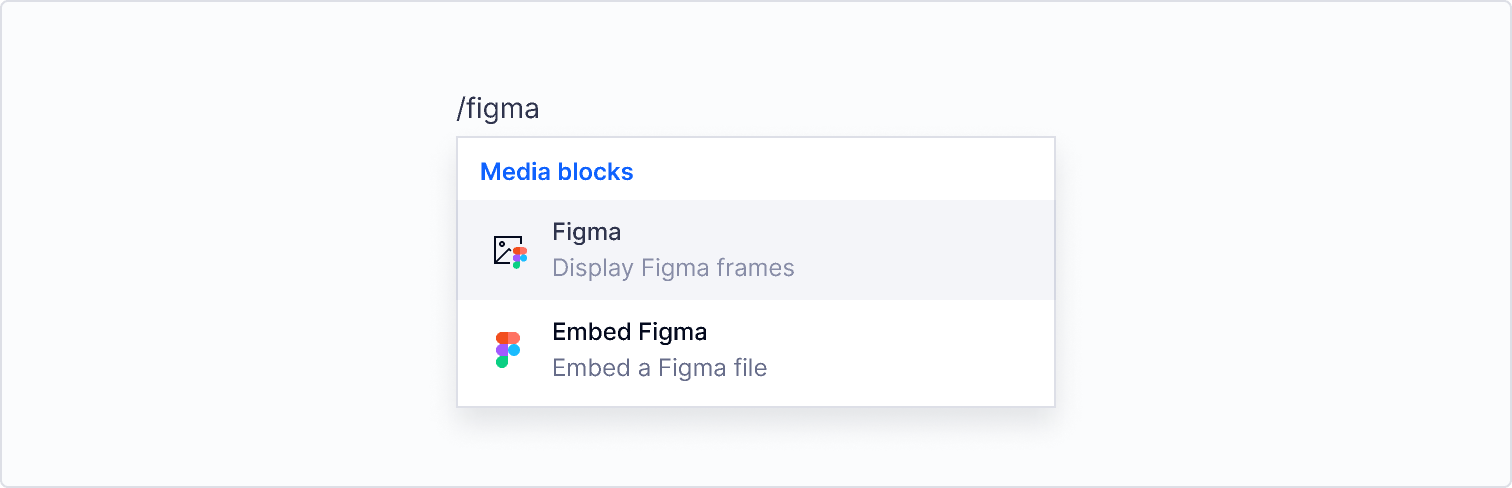
- Select Figma from the block menu
- Click + Add Frame to choose a frame from an existing Figma source
- To add frames from a new source, click + Add Data Source
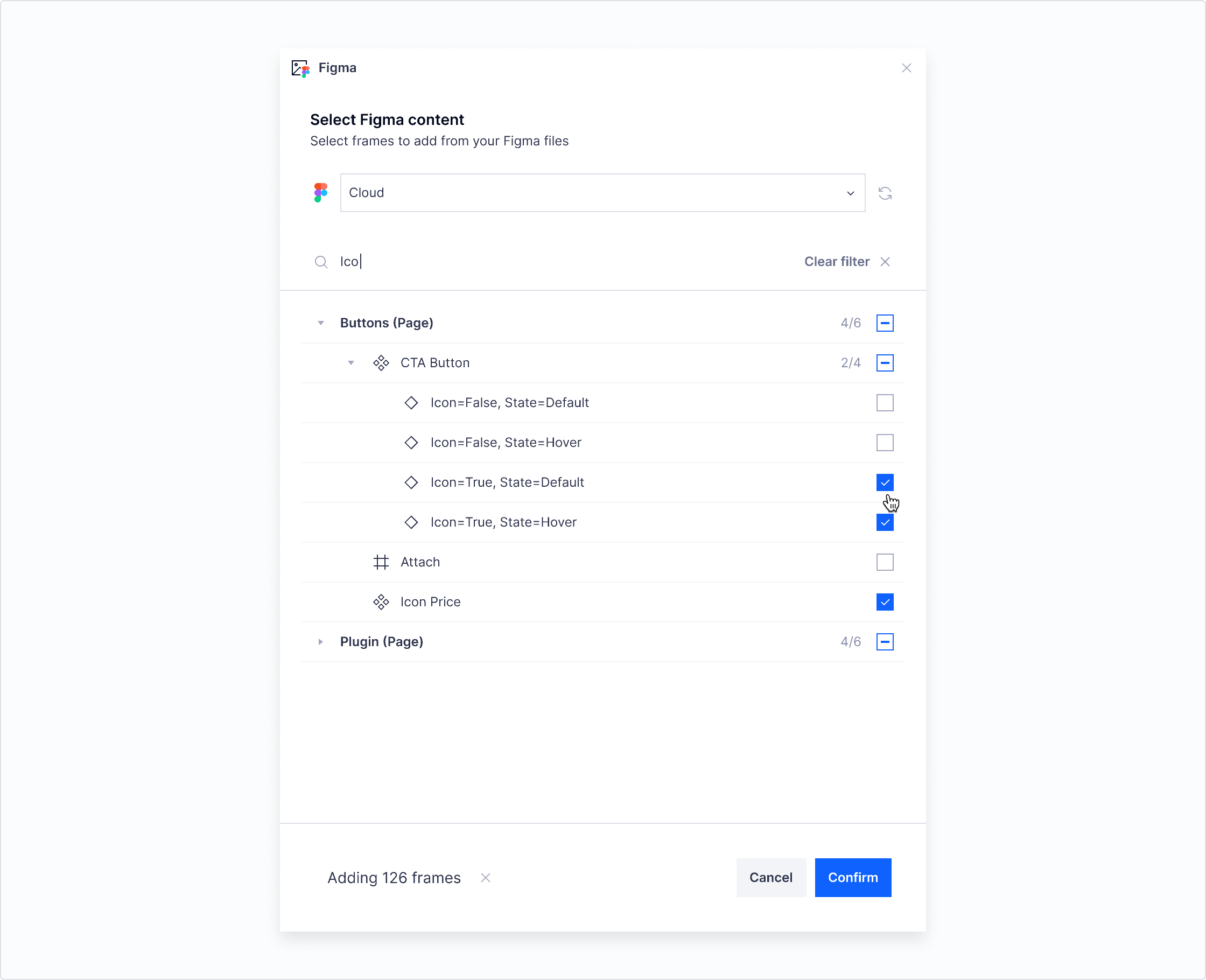
- Select the frame(s) you would like to add
- Click Confirm


Reorder frames
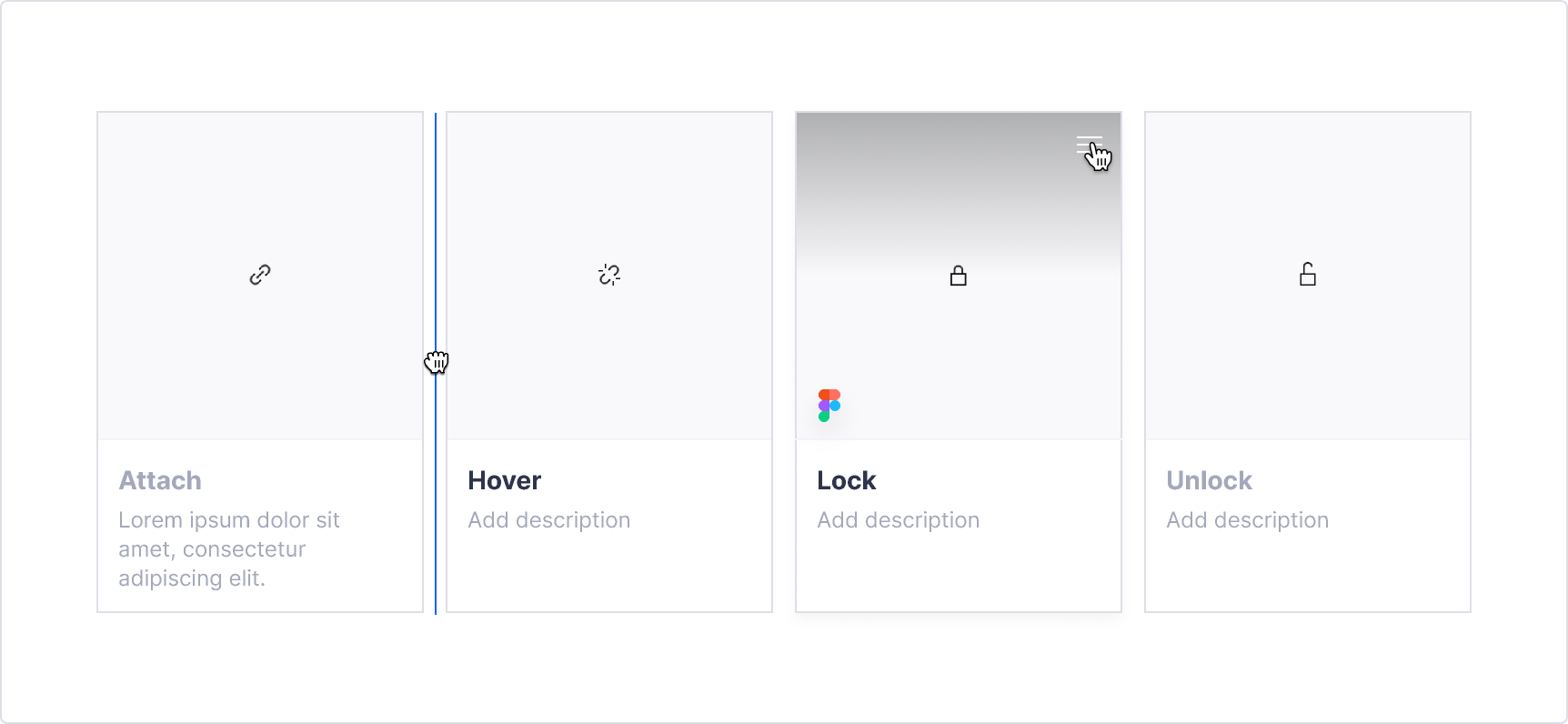
- Hover on the block you would like to move
- Click and drag the ≡ icon to change the block order

Settings
Delete a frame
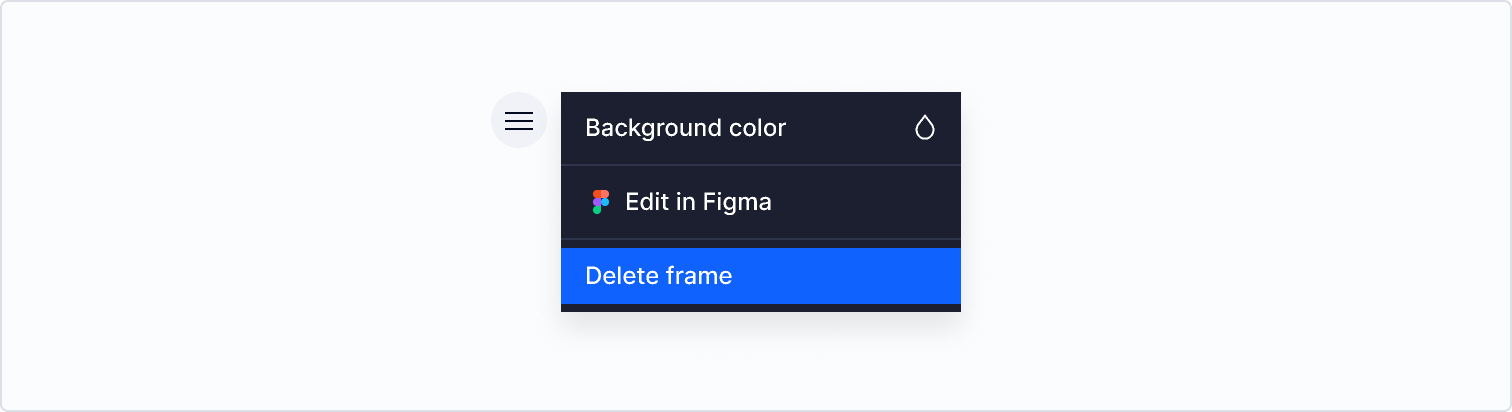
- Hover the frame and click to open the ≡ menu
- Select Delete

Change background color
To change the background color for an individual frame:
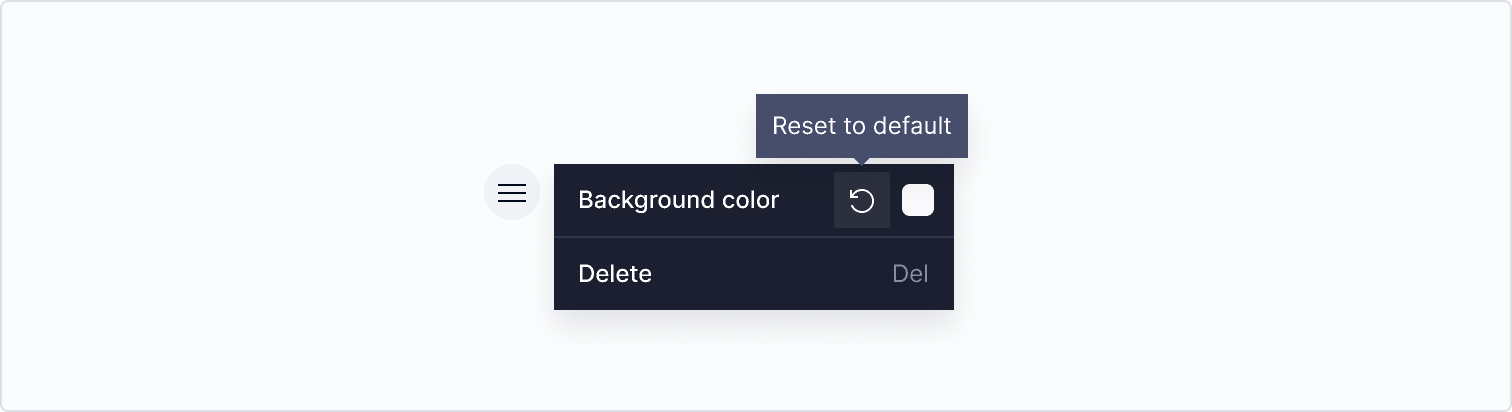
- Hover the frame you would like to edit and click to open the ≡ menu
- Click Background color to select a background color
- Click the Reset icon to revert to the default color setting

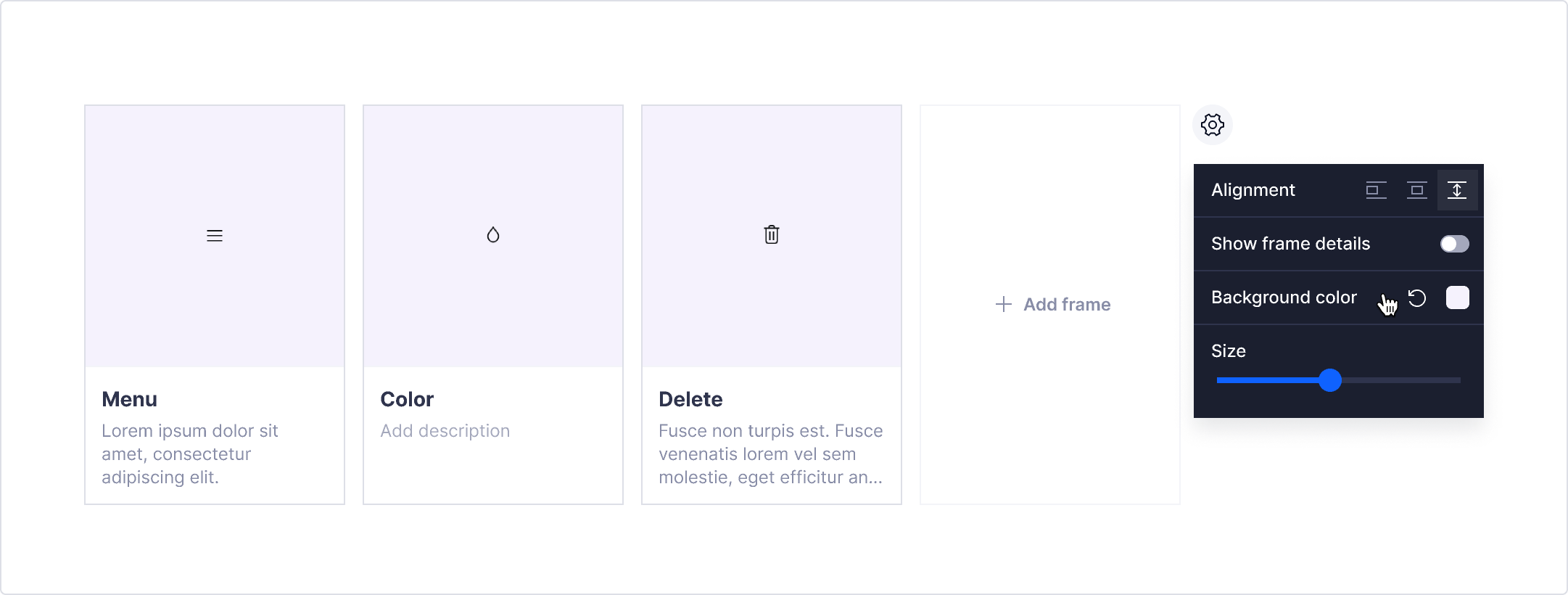
To change the background color for all frames:
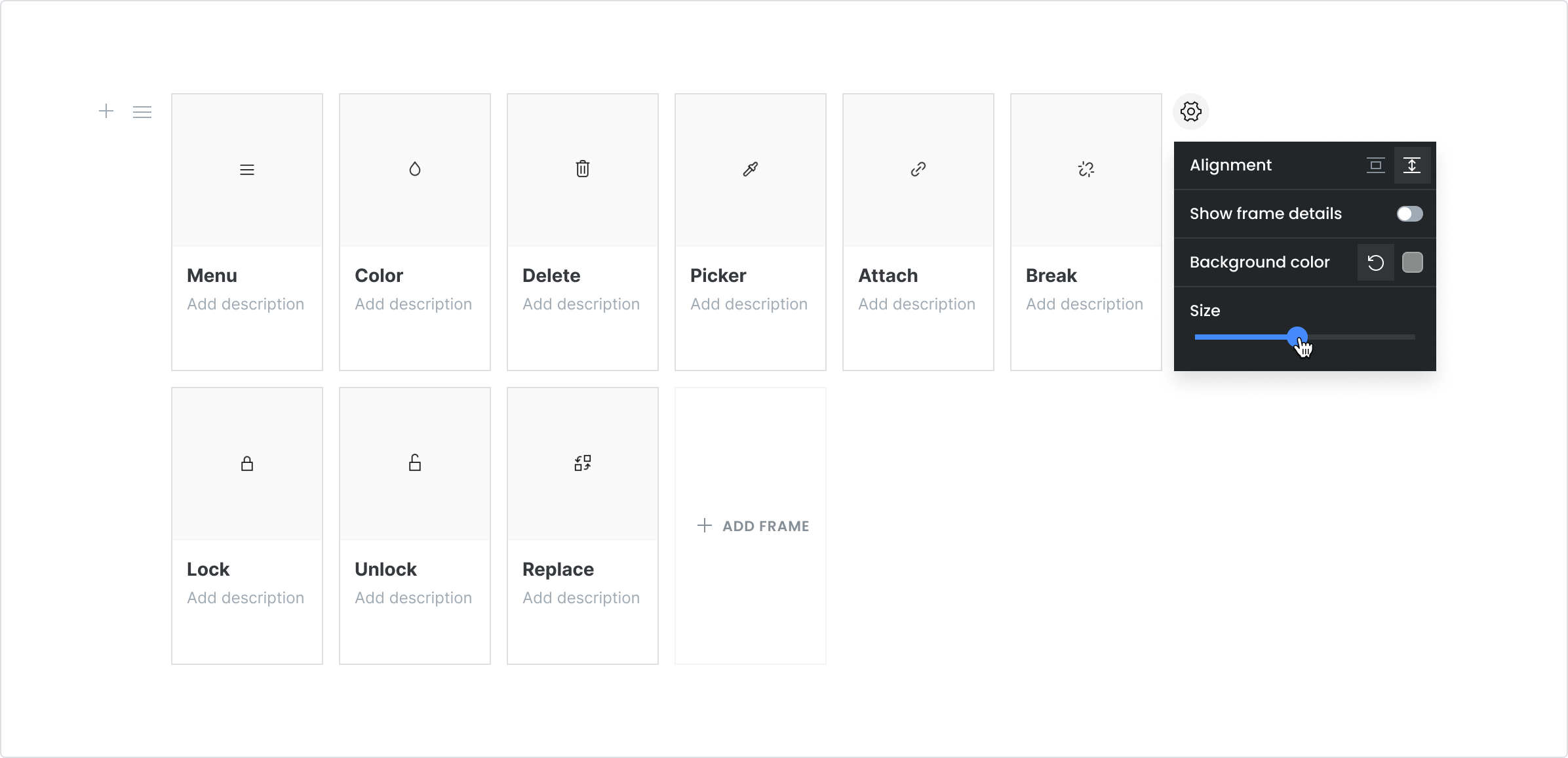
- Open the block settings menu by clicking the cog icon
- Click Background color to select a background color
- Click the Reset icon to revert to the default background color

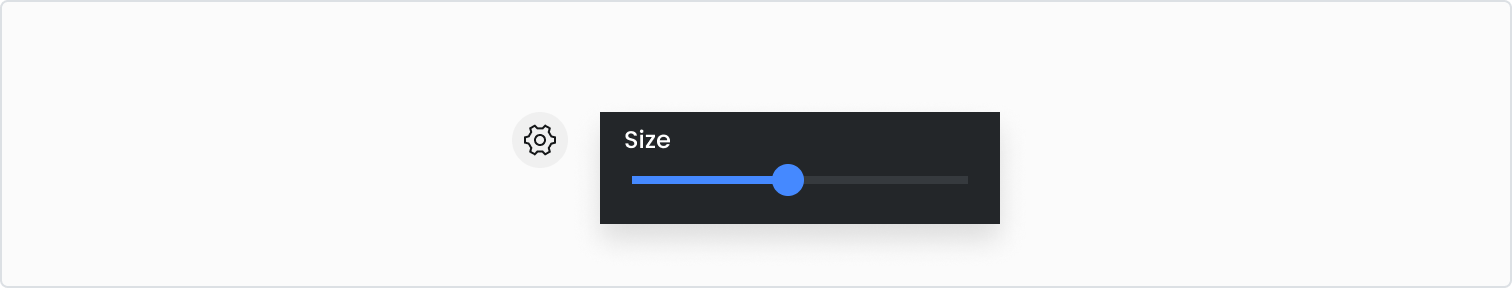
Change frame size
- Open the block settings menu by clicking the cog icon
- Adjust the size of the frames using the size slider

Changing frame size.

Changing frame size.
Change alignment
- Open the block settings menu by clicking the cog icon
- Select an alignment option, centered or natural height

Changing alignment settings.
|
Centered |
Center the frame in the container vertically and horizontally. |
|---|---|
|
Natural height |
Use the height of the frame to determine the height of the container. |
Show or hide frame title
- Open the block settings menu by clicking the cog icon
- Click the Show frame details toggle to enable or disable

Hiding frame details.