This version was released on April 29, 2022
With this version, we have introduced table blocks to make your documentation richer. You can also use table blocks for layouts, although we will be presenting a better option soon - stay tuned. We have also released additional security features, made manipulation with many aspects of documentation easier, added lot of conveniences and squashed a lot of annoying bugs, which will make using Supernova much easier going forward!
Last but not least, we are continuing our efforts on making everything snappier and faster, and you will see some fruits of our work already when visiting token / component / asset sections. Without further ado, here is what we are releasing for you today!
New block - Tables!
We have added one of the most requested features to the editor — Tables! Simply write /table and a new, fully configurable table will appear. Here is how tables can look:
|
Components |
Figma Designs |
React Implementation |
iOS Implementation |
|---|---|---|---|
|
Button |
✅ |
✅ |
✅ |
|
Textfield |
✅ |
✅ |
🚫 |
|
Image View |
✅ |
🚫 |
🚫 |
It is also possible to make tables which are much longer than the default size of the page. If the table extends beyond the border of the page, you can scroll it horizontally:
|
Components |
Figma Designs |
React Implementation |
iOS Implementation |
Accessibility Check |
Version |
|---|---|---|---|---|---|
|
Button |
✅ |
✅ |
✅ |
✅ |
1.1 |
|
Textfield |
✅ |
✅ |
🚫 |
✅ |
1.3 |
|
Image View |
✅ |
🚫 |
🚫 |
✅ |
1.21 |
Finally, tables can contain rich text content, including all possible formatting, and images - even combined together. More types of content will be available to you soon as well:
|
Design System Assets |
Static |
Animated |
|
Mountains |

Static images are great! |

Animated images are better.. |
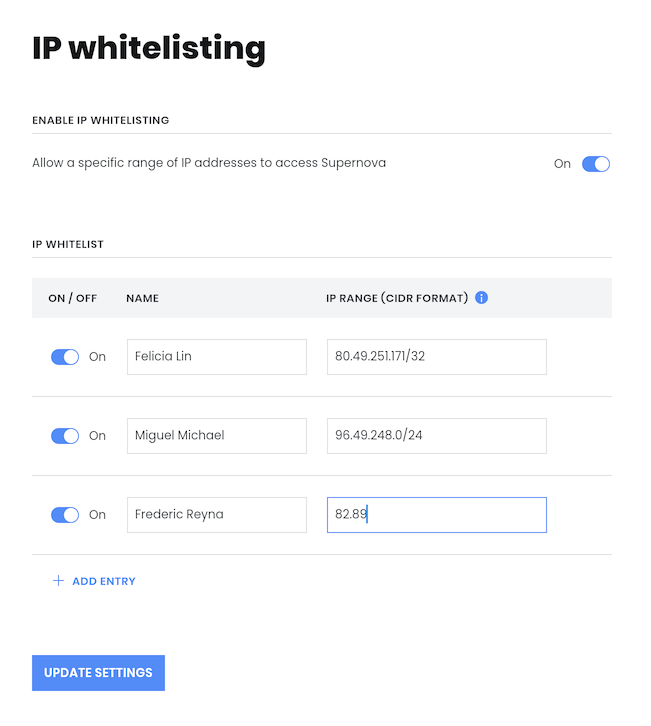
Hardened security - IP Whitelisting!
You can now enable IP whitelisting to fine-tune who has access to your workspace. If you have IP whitelisting turned on, and a user whose IP doesn't match the whitelist tries to access any page within your workspace, they are instead presented with the 403 (unauthorized) page. The workspace is still visible in the Workspace dropdown, but no other content from it can be accessed.

Security teams are now able to specify unlimited number of ranges from which Supernova is accessible. This locks both the editor and documentation site from being accessed by the "outsiders".
Improved Exporter Packages
It is now possible to house multiple exporters in a single repository. You can also specify a subdirectory where the exporter is located within the repository. Additionally, you can now specify a branch of the repository as well.
We have done those improvements with teams that use more sophisticated setups, such as monorepo configuration with all ds-related tools in one repository. With this change, all situations and setups are covered.
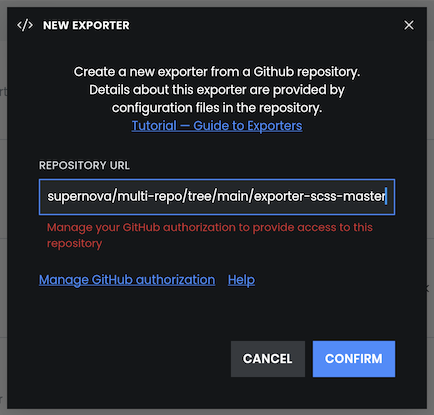
Private Exporters
Additionally to all the changes made to the exporter package system listed above, you can now also fetch exporters from private GitHub repositories. The installer of the packages will properly identify that you are not logged in and will give you the option to authenticate the repository.

Click on "Manage Github authorization" if you haven't authorized the repository just yet
Public Docs switch
Team and Company plans are now able to switch between private and public docs directly in the settings. You no longer have to contact us to make your docs public - although we are grateful that so many of you did! Do note that with Supernova, there is no limit on number of viewers of your documentation!

Navigate to Settings > Documentation > General and switch to public with click of a button
Documentation CTA
It is now possible to enable a documentation CTA button that can link to any app / website / email you want. This is really useful to send your users to a related site or app (like we do, in these docs!)

CTA button is easily accessible by everyone through the entire documentation site
Additional Improvements
This release brings many requested changes focused primarily on performance and usability, and prepares the ground for some really amazing features coming soon. We thank you for your unending stream of requests that allows us to create a much better product!
- The performance of the Components and Assets tabs has been improved, especially when displaying a large number of elements.
- Tabs can be reordered by drag & drop now.
- We updated all README files for all of our exporters.
- All changes in Docs settings are autosaved now - no need to press any buttons anymore!
- You can now create a CTA navigation button in your Docs header.
- The default Storybook error message was updated.
- The pages in the frame selector dialog match the order of pages in Figma.
- It is no longer necessary to confirm the new Docs header height manually.
- Docs blocks can now be cut with Cmd + X.
- The submenu of Convert to... shows the currently selected block type with a checkmark.
- The context menu for documentation blocks now contains shortcuts for Duplicate and Delete options.
- The image in the Shortcut block can now be immediately replaced by clicking on the new Replace button.
- Frames blocks have an empty state now.
Bugfixes
- Supernova VS extension does not override non-empty folders anymore.
- If you edit the shortcut in the Shortcut block, the preview of the new shortcut is reloaded immediately.
- Pressing Cmd + B and Cmd + I in Firefox no longer triggers the build-in Firefox shortcuts anymore.
- The filename in the dropdown in Figma frame selection can no longer collide with the dialog description.
- Clicking on the Supernova logo on the Sign Up/In page works properly now.
- A link which is inserted into the text is properly bounded into the selection and no longer overflows when typing.
- The list for switching between RGB/HEX/HSL modes for Color tokens works properly now.
- New builds triggered through hooks are now showing up in the Builds list immediately.
- Newly created design systems appear in the proper order in the design system list now.
- Automatically expired plans no longer block you from accessing Workspace settings.
- Brand switch in the Docs blocks works properly now.
- If you switch to a different version of your design system in Docs, the newly selected version is displayed in Docs immediately now.
- Drop targets no longer overflow the top Docs viewport.
- Empty read-only versions no longer show the Link Figma button.
- Build and hook dialogs are no longer loading all possible steps in advance.
- Documentation links to other Docs pages are working properly now on publish.
- All buttons on the Integrations page have the same width now.
- Role picker in the user profile renders in the proper size now.
As always, if you would like to see something new, fixed or improved, join our Discord community — we are always there. Thank you for your support!