The Supernova Figma Variables Sync plugin allows you to synchronize collections of variables and modes with your design system in Supernova. When you push collections from Figma, they will be updated in Supernova, including any tokens referenced in your documentation (once you publish it again) or codebases with automatic hooks.
The Supernova Figma Variables Sync plugin is currently in a public beta. If you find any issues, please reach out to us.
Current plugin limitations
- We only support variable aliases within the same Figma file. While aliases from external file collections (e.g. team libraries) will not be preserved, we will still import their resolved values.
- Token scopes and code syntax are not pushed to Supernova.
- The plugin currently does not support removing previously pushed collections.
- When pushing updates, changes from all previously pushed collections will be included. Currently, we do not support updates for selected collections only.
Coming soon
- An option to unsync previously pushed collections.
- More options for importing Number variables. Right now, we import all number variables as Generic dimension type. We're exploring how to best import radius tokens to Border radius category, etc.
Using Figma variables as a design data source

Things to note when using Figma variables as design data sources:
-
A design system can import design tokens from both Figma variables (e.g. colors or dimensions) and styles (e.g. typography or shadows).
If you have tokens created from imported Figma styles and we find a variable with the same name, we will link the design token in Supernova to that variable. All future updates in Supernova will be sourced from the Figma variable. - Importing Figma variables cannot be combined with importing styles via Tokens Studio at the moment (learn more about Token Studio as a design data source).
Mapping variables and modes to design tokens
Since Figma's approach to variables and theming (modes) differs from Supernova's design token data model, there are some specific things to be aware of:
- Each Figma variable is imported as a design token, including its value and description.
- If the variable is nested in groups, we also import these groups.
- If the value is an alias to a different variable from the same Figma file, we import this alias to Supernova too.
- We currently map variable types only to main token types. More granular mapping (e.g. to Border radius type) is something we are currently exploring.
|
Variable type in Figma |
Token type in Supernova |
|---|---|
|
Color variable |
Color token |
|
Text variable |
Generic string token |
|
Number variable |
Generic dimension token |
|
Boolean variable |
Not imported to Supernova |
- Modes are imported as themes to Supernova, with one exception — the first (default) mode in a collection. The first mode in a collection is mapped to a default value for each of the tokens; all other modes are mapped to Supernova themes.
- Supernova doesn’t have the concept of collections. To retain collection information, we have introduced a new custom property called "Collection." This allows you to view the collection name in the tokens section of Supernova.

Mapping concepts between Figma and Supernova.
- Figma variables are imported as design tokens to Supernova.
- Groups from Figma are imported as groups to Supernova.
- The value from the first mode is imported as a default token value to Supernova.
- All additional modes are imported as themes to Supernova.
- A collection name from Figma is imported as a Collection token property to Supernova.
Setting up the plugin

- Open the Supernova Figma Variables Sync plugin from Figma’s plugin directory.
- Click Sign in to Supernova to open browser window where you sign in to your Supernova account using your credentials. You can use either email and password or SSO (Single Sign-On).
- Once you're signed in, close the confirmation window and return to the plugin.
Congratulations! Now you have everything prepared to start pushing collections to Supernova.
Push collections to Supernova
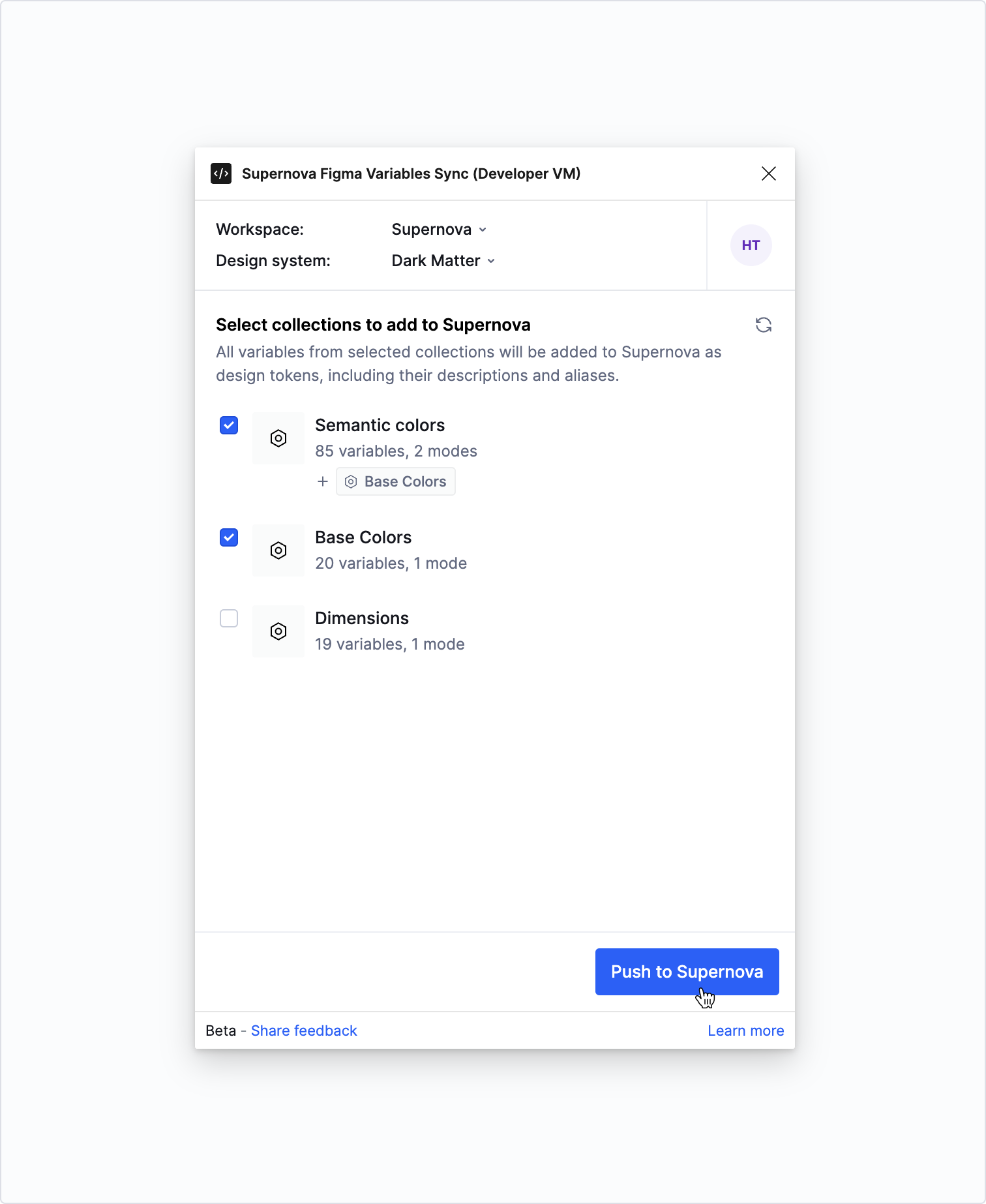
Selecting a workspace and design system

In the plugin header, you can choose a workspace and a design system to push collections to. Once you make this selection, we will show you the list of collections in your current file and their status.
The Supernova plugin keeps track of the collections that were synchronized with the design system. This ensures that you will always see the collections that were pushed earlier.
The first push to Supernova

We preselect all collections in the file automatically. If you’d like to push only selected collections to Supernova, you can deselect the collections that you don't want pushed.
When you’re happy with your selection, click the Push collections to Supernova button. The sync process should only take a few seconds.
To check that everything went right, navigate to the Tokens section of your design system in Supernova. Once you've pushed your tokens, they'll show up there (you might need to refresh the browser to see the changes).
Collection dependencies
There might be a case where variables from selected collections are referencing variables from a different collection. To preserve the cross-collection references, we automatically push any dependent collections to Supernova too.

Example of dependency between multiple collections.
Keep data up to date
When your collections or variables are updated in Figma, they can be pushed to Supernova from the plugin again.
- In Supernova Figma Variables Sync plugin, click Push changes to Supernova to push updates into Supernova.
- The tokens will then update in Supernova, and changes will be shown in Design data in the Latest updates column.

The sync cannot be triggered from Supernova, but must be done from the plugin where the variables are managed.