
Add shortcut links

- Select Shortcut link from the block menu.
- In the property panel to the right of the editor, click the Add link button in the Link section.
- To link a page from your documentation site, select a page from the dropdown in the Page tab of the dialog.
- To link to an external URL, go to the External link tab in the dialog and paste your link the URL field.
- In the Link section of the property panel, toggle Open in new tab to On if you want the link to open in a new tab.
Add an image or icon to the shortcut link
- To add an image or an icon, click the Add image dropdown in the shortcut block. You can either upload an image file, or select a Figma frame from your connected files. You can also add an image or icon from the property panel, in the Image section.
- Add alt text in the Alt text field in the property panel. This is strongly recommended for improving the accessibility of your documentation site.
- To add a title or description, type in the Title and Description fields.
Add more links to the block
You can add multiple shortcut links to the same block. To add another link to the same block:
- Click the + Add link button in the block.
- Add a new link following the same steps as above.
- Repeat as many times as you need.
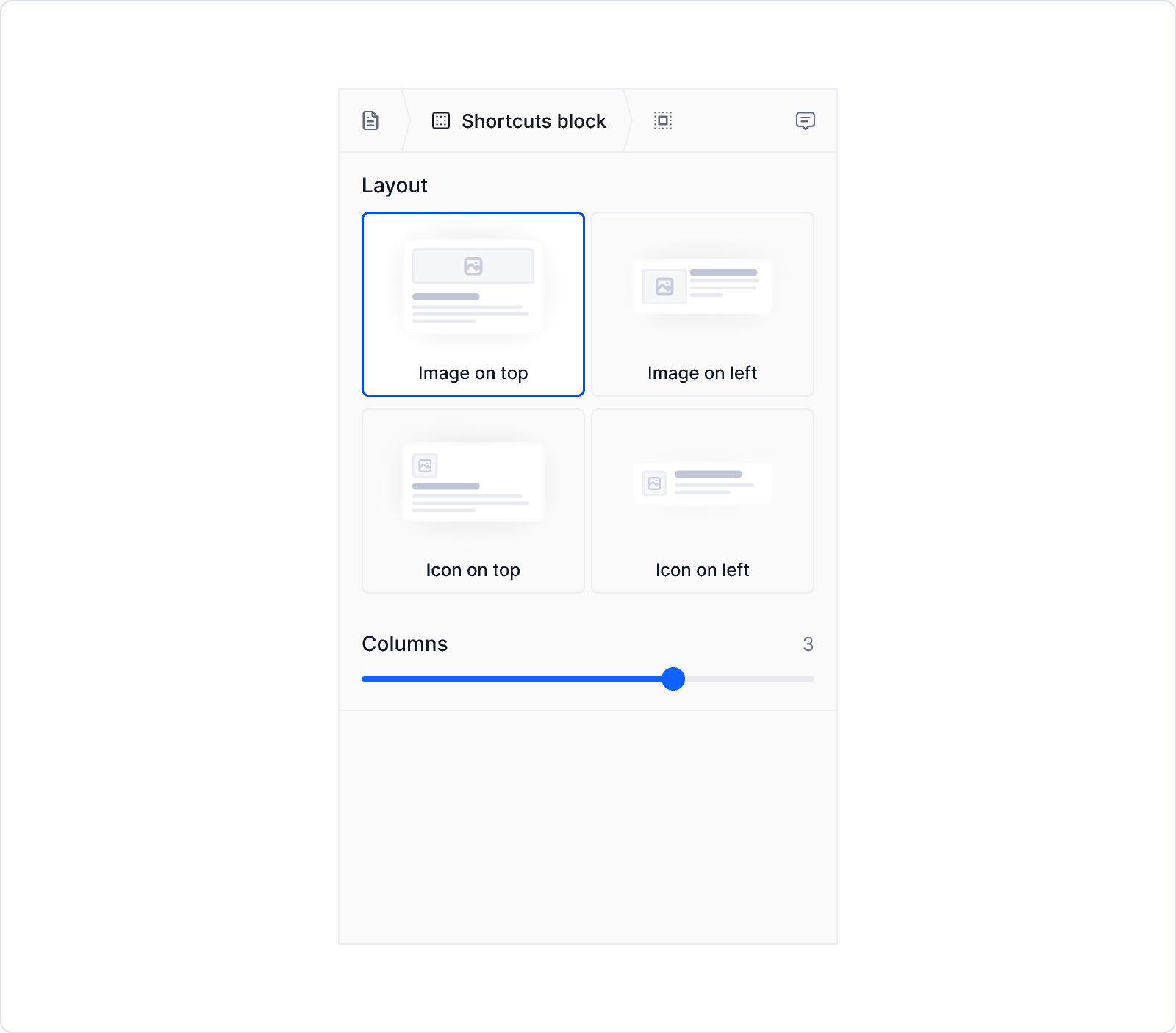
Block variants
You can choose between four different display variants for this block — Image on top or image on the left, and icon on top, or icon on the left.

Edit shortcuts
You can edit the shortcut link using the property panel to the right.
Edit the link
- To change the link, click the Edit button beside the Link field.
Edit the image or icon
- To change the image or icon, click the Replace buttonbeside the image or icon preview. Choose a new image file or Figma frame.
- To delete the image or icon frame, click ... beside the image or icon preview to open the context menu, and click Remove frame.
- If you've uploaded an image file, you can click the trash icon to the right of the preview to delete it.
- To change the alignment, use the buttons below the image preview.
- You can also edit the title and description.
- To replace the current image or frame with a new frame, select Replace with Figma frame
- To remove an image or frame, select Remove image or Remove frame (depending on what the current content format is).