You can embed a Figma file from a (public) URL in your documentation as an iFrame with the Figma block.

- Select Embed Figma file from the block menu.
- In Figma, copy the URL of a public Figma file. You only need to copy the URL itself from the public embed code in Figma, which is shown inside quotation marks in the code (you don't need to include the quotation marks).
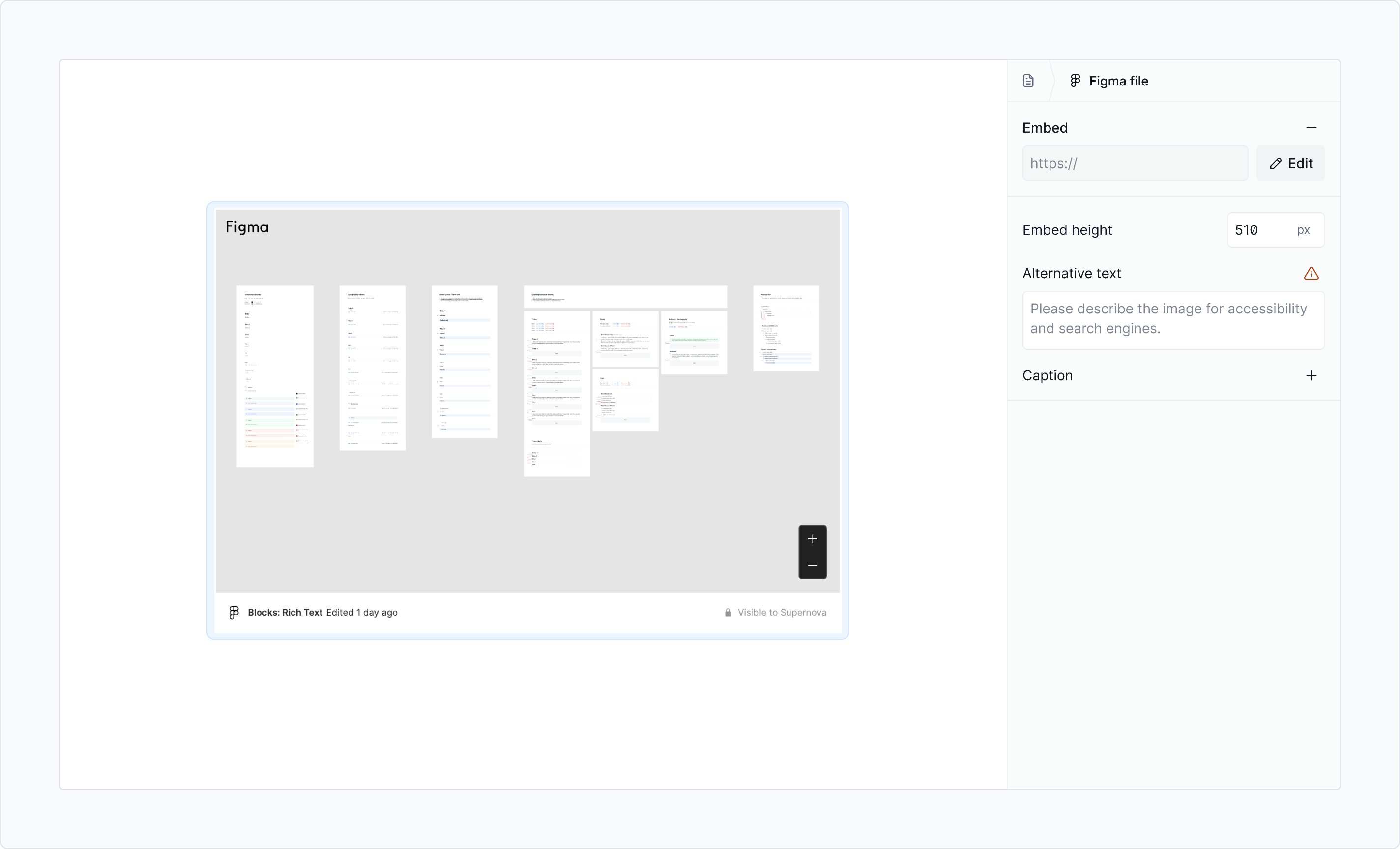
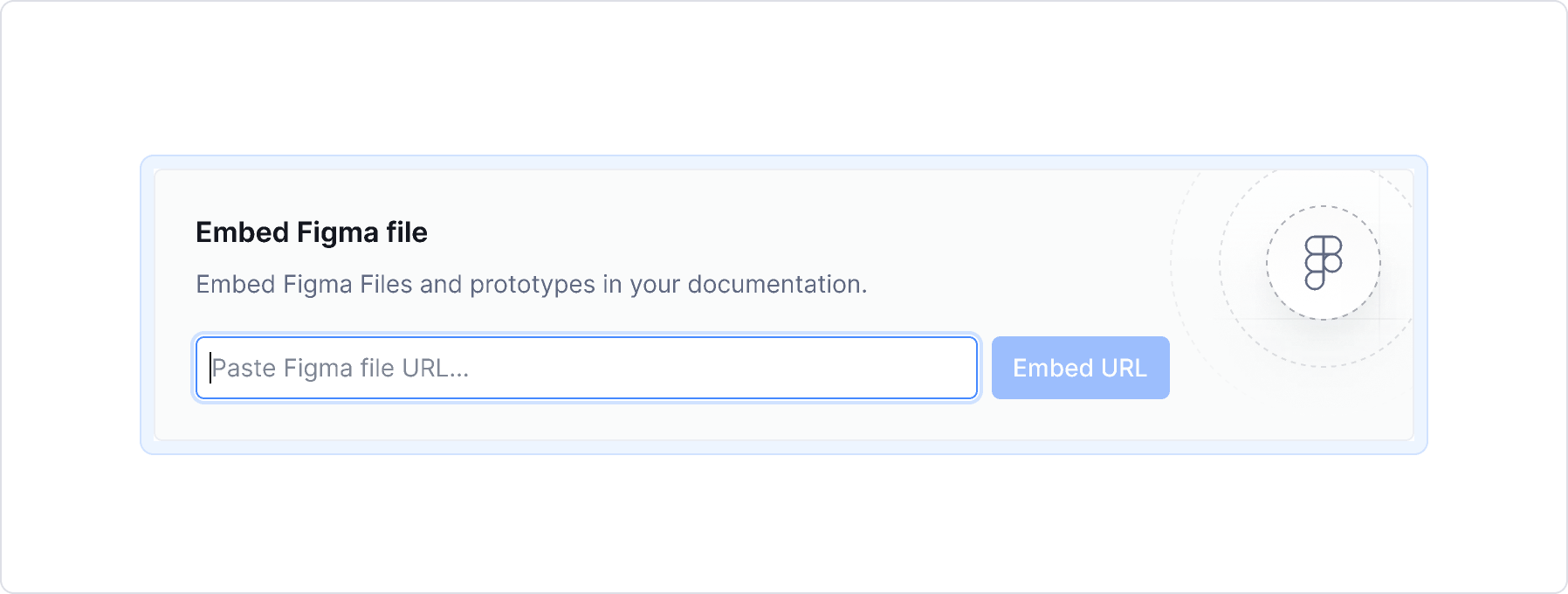
- In Supernova, paste the URL into the field and click Embed URL.
- You can resize the container vertically by using the resize handle on hover.

Embed an interactive Figma frame
It's also possible to embed interactive frames from Figma.
You simply need to embed a working Figma prototype, then follow the steps above for embedding a Figma file, making sure to only copy the URL from the prototype's embed code as mentioned.